Adobe Experience Design – oder auch: Bye-bye Sketch?

Wenn wir ehrlich sind, wissen wir es doch alle: Adobe hat ein Monopol auf Software für die kreative Branche. Kein anderer Softwarehersteller konnte sich so stark in diesem Segment behaupten. Doch es gab und gibt immer wieder kleinere Hersteller, die sich erfolgreich durchsetzen und ein Stück vom Kuchen abschneiden können. So zum Beispiel Sketch.
Wenn man den komfortablen Stand von Adobe bedenkt, ist es eigentlich sehr verwunderlich, dass vom Softwareriesen bis anhin noch keine spezifische Software für das Screendesign – respektive User Experience Design – entwickelt wurde. Klar, da waren Dreamweaver oder Muse, aber diese haben im Prinzip nie die Bedürfnisse von grafisch und konzeptionell orientierten Designern abgedeckt. Adobes stärkste Pokerkarte war bis vor kurzem tatsächlich Photoshop (auch wenn einige Designer Abstecher in Illustrator und Indesign versucht haben). Eine auf diese mittlerweile so starke Disziplin (UX-Design) ausgelegte Software war aber Fehlanzeige.
Nun hat Adobe endlich den Sprung gewagt und eine von Grund auf neue Software entwickelt. Nach einer längeren Open-Beta-Phase mit stetiger Weiterentwicklung war es im Oktober 2017 endlich soweit: Der erste Major Release von Adobe Experience Design (Adobe XD) ist da! Und wenn ich schreibe «von Grund auf neu» meine ich das auch so. Bei Photoshop, Indesign und Illustrator ist eigentlich immer dasselbe Basisinterface weiterentwickelt worden. Für die brandneue Software «Adobe XD» (ehemals Project Comet) wurde aber alles auf Anfang gestellt – und das ist auch gut so! Genau aus diesem Grund gelang es, eine extrem leistungsfähige und (mittlerweile auch) stabile Software zu entwickeln.
Die grossen Vorteile von Adobe XD
Extrem schnelle Visualisierung von Konzeptideen
Da Adobe XD von Grund auf neu aufgebaut wurde, konnte der Fokus von Anfang an auf Performance gelegt werden. Und das merkt man. Egal, ob man 3 oder 120 Arbeitsflächen in einem Dokument geöffnet hat: Zoomen, Navigieren und Bearbeiten laufen extrem flüssig und schnell. Dies ermöglicht gerade in der Startphase eines Projektes ein sehr effizientes Arbeiten.
Alles in einem
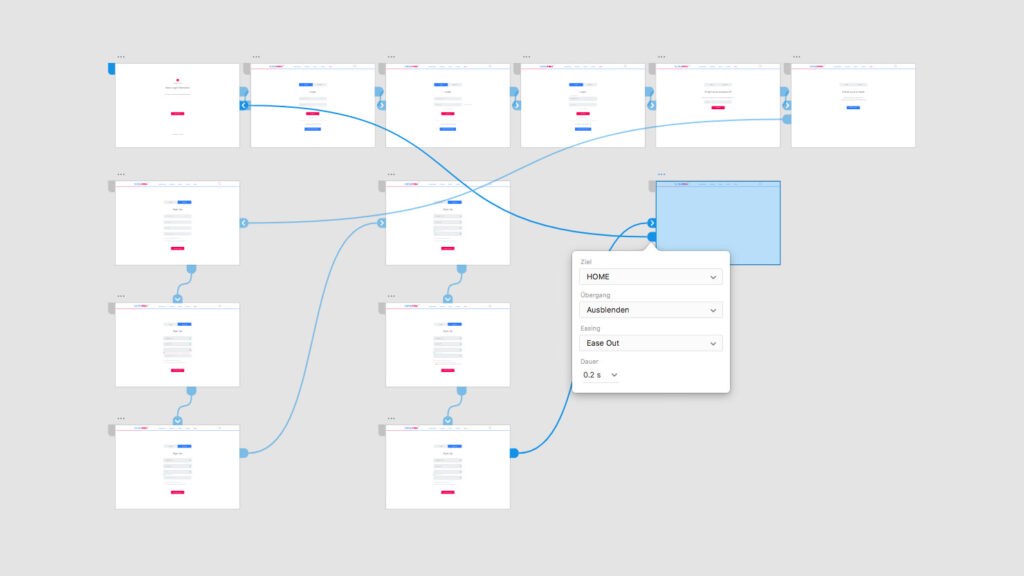
Wireframe, Design, Prototyp… Adobe XD schafft es, all diese Disziplinen in einer Software unterzubringen. Wo bei Sketch ein Plugin zur Prototyperstellung nötig ist (z.B. InVision App), wechselt man in Adobe XD mit einem Klick zwischen dem Design- und dem sehr intuitiven Prototyp-Modus.

Elemente und Libraries
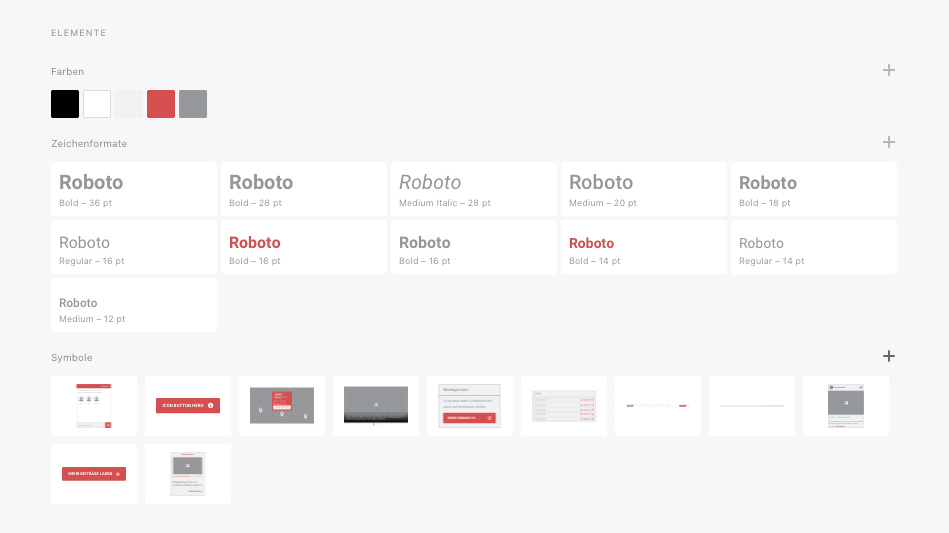
Das neu konzipierte Elemente-System ermöglicht eine zentrale Verwaltung von Farben, Schriftstilen und wiederkehrenden Elementen. Der Kunde entscheidet im letzen Moment, das die Farbwirkung seiner neuen Website zu kalt ist? Kein Problem. Einfach das Farbfeld anpassen und schon erscheint das Design in einem wärmeren Farbton. Mit dem ersten Major Release wurde nun auch eine Anbindung an die CC-Libraries eingebaut.

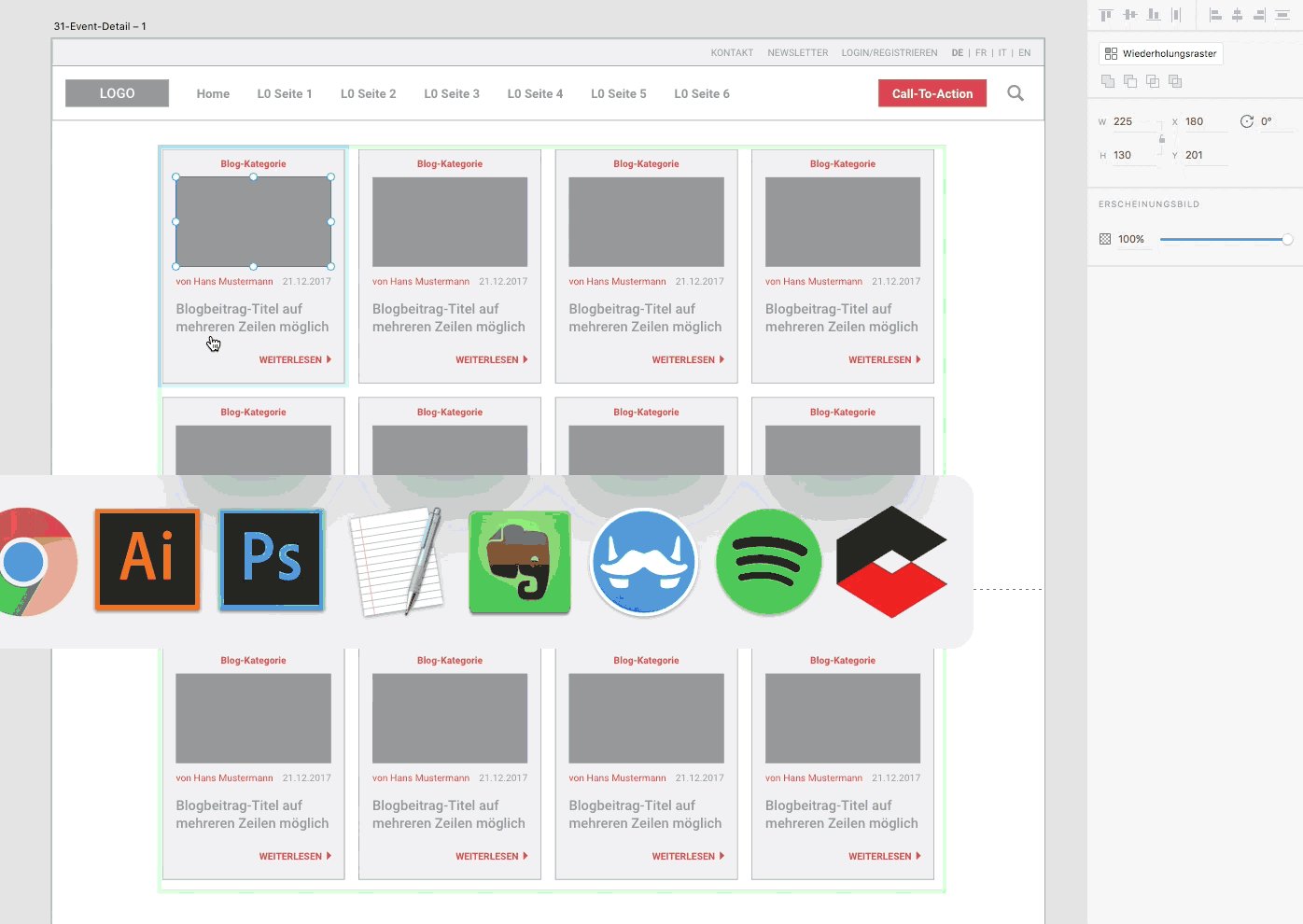
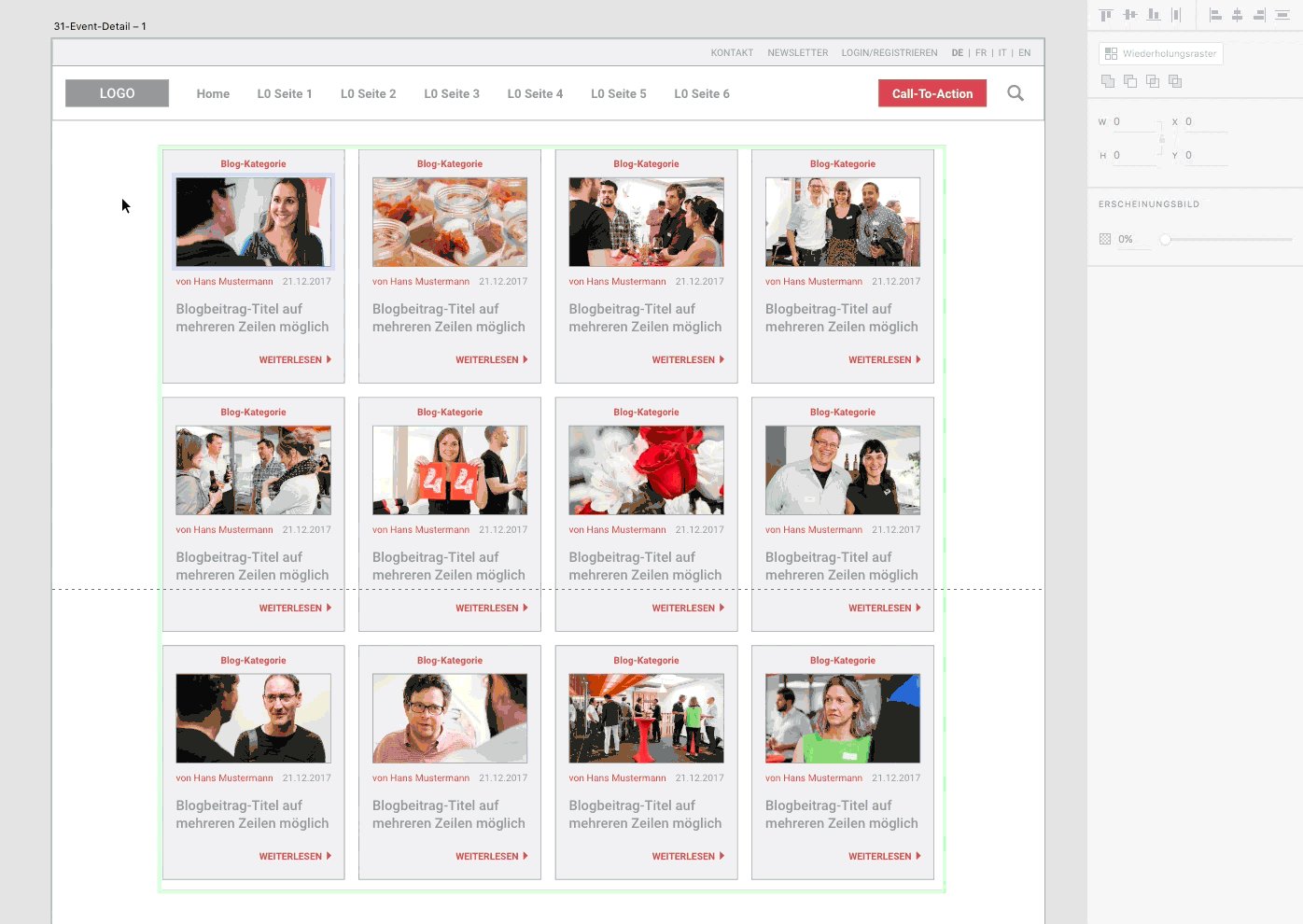
Wiederholungsraster
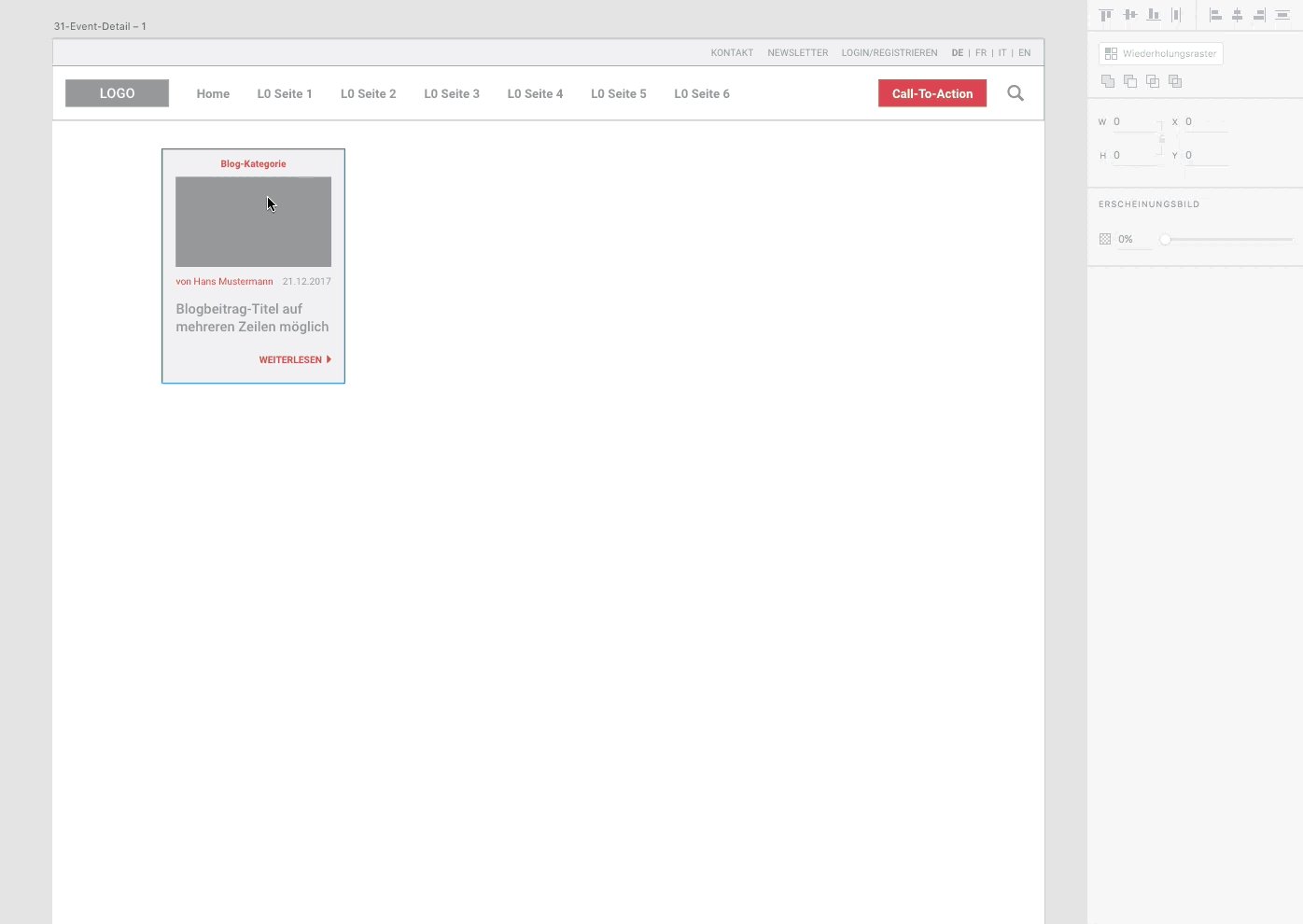
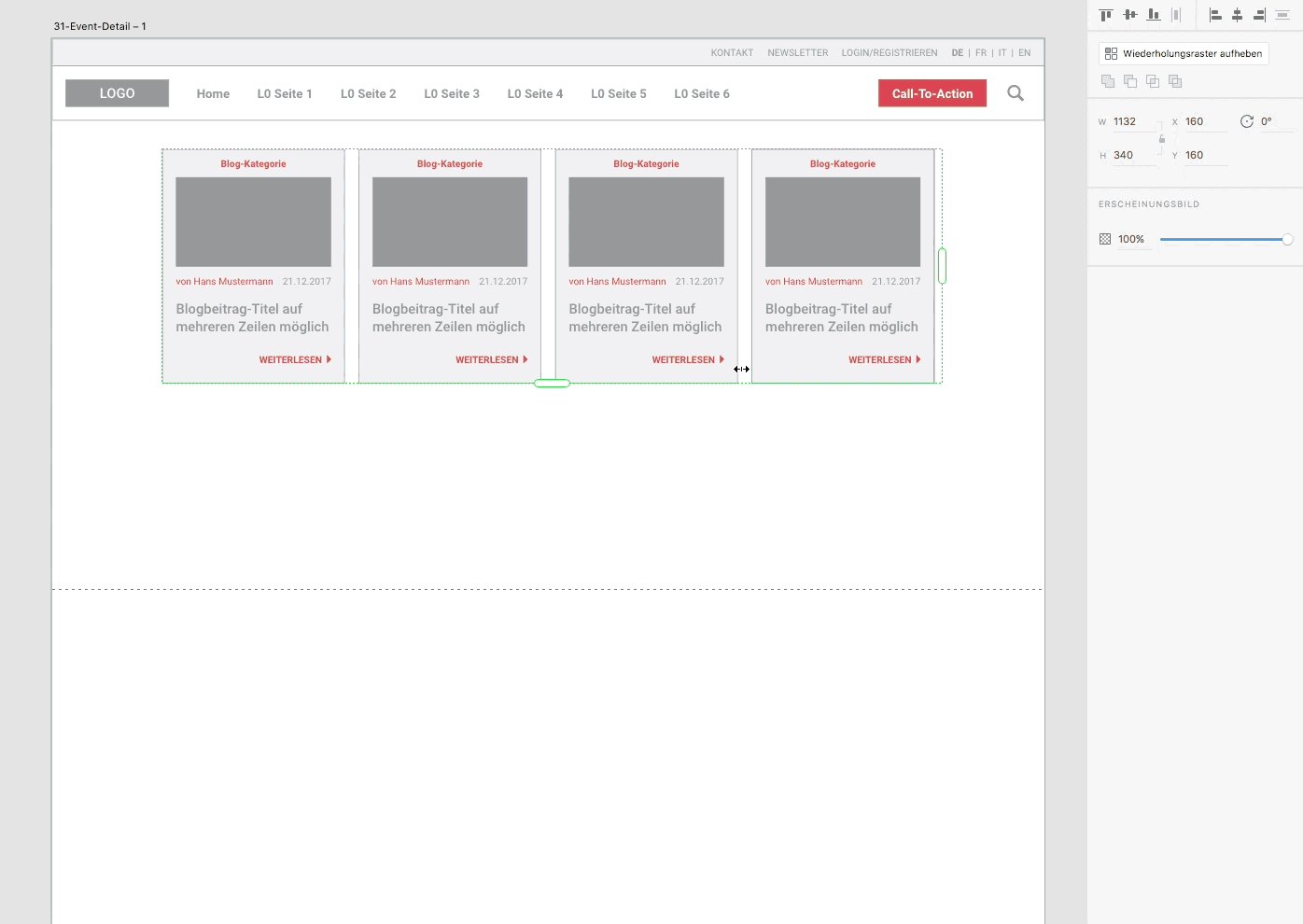
Mit dem neuen Wiederholungsraster lässt sich eine Contentsimulation schneller umsetzen als je zu vor. Ein Card-Grid soll simuliert werden? Einfach die gestylte Card auswählen und mit einem Klick auf «Wiederholungsraster» ein beliebig grosses Raster erstellen. Noch besser wird es, wenn man dann im Finder eine Liste von Bildern auswählt und per Drag & Drop auf einem der Wiederholungsfelder platziert: die Bilder füllt XD gleich selbstständig in die Wiederholungsfelder ein.

Easy Copy & Paste
Assets lassen sich ohne Probleme per Copy & Paste oder Drag & Drop in Adobe XD laden. So auch Vektordaten aus Illustrator, welche dann in XD weiterhin vollständig bearbeitet werden können. Ein einfacher Export von Assets als .svg oder .png ist ebenfalls gewährleistet.
Was fehlt noch in XD?:
Trotz einem sehr guten Start fehlen der Software zur Zeit noch einige Key-Features.
Grids:
Gerade im klassischen Webdesign für Browser gehören Grids noch immer zu Standard. Diese ermöglichen ein an Gestaltungsspalten orientiertes Design und vereinfachen den Responsive-Aufbau einer Website enorm. Obwohl ein klassisches Gestaltungsraster in XD vorhanden ist, fehlt zurzeit noch ein effizientes und verwendbares Grid-System. Hilfslinien sind ebenfalls nicht vorhanden.
An dieser Funktion arbeitet Adobe zur Zeit jedoch intensiv. Das neu konzipierte System soll im nächsten Software-Release integriert sein. (Mehr zum neuen Grid-System findest du auf dem Adobe Uservoice Forum)
Mikro-Interaktionen/Effekte/Element-Animationen
Um dem Kunden mithilfe des Prototyps die wahre Wirkung des neuen Webauftritts zu simulieren, sind Mikro-Interaktionen oder Mouseover-Effekte ein gigantischer Vorteil. Ein gutes Beispiel dafür ist das Verhalten eines Mega-Dropdowns oder generell die interaktiven Sektionen einer Website. Um eine gute Abstimmung zwischen Designer und Developer zu fördern, sollten auch Animationen auf einzelne Designelemente angewendet werden können. Somit hat der Developer ein klareres Bild davon, was sich der Designer vorgestellt hat.
Sticky Elements
Das Andocken von fixen Elementen an einen Viewport-Rand hilft dabei zu kontrollieren, wie gross der effektive Viewport wirklich ist. Ein Beispiel dafür wäre ein Sticky-Menu-Header in einer Mobile- oder einer Desktop-Ansicht.
Developer-Guidelines
Mit dem puren Design ist ein Webauftritt ja bekanntlich noch lange nicht fertig. Durch den Developer wird das Design erst richtig zum Leben erweckt und für alle User zugänglich gemacht. Daher ist es wichtig, dass der Developer alle wichtigen Informationen und Spezifikationen jederzeit nachschlagen kann. Eine intelligente Developer-Vorschau mit beispielsweise Pixel-Measurements innerhalb des Prototyps ist momentan leider noch nicht vorhanden, befindet sich laut Adobe aber in Entwicklung.
(Mehr zum geplanten Developer Styleguide findest du im Adobe Uservoice Forum)
Fazit
Wir haben Adobe XD getestet – und LIEBEN es! Tatsächlich haben wir Adobe XD bereits in unseren Workflow integriert.
Hier kannst du Adobe Experience Design entdecken.
Projekte, welche cubetech mit Adobe XD realisiert hat:
Wenn du sowieso schon ein Creative-Cloud Abo hast, schau doch mal in die Software rein. Es lohnt sich!
Hast du selbst schon Erfahrung mit Adobe XD gemacht?
Denkst du, Adobe XD wird Sketch ablösen?
Oder hat XD keine Zukunft am Markt?
Dann diskutiere mit – wir sind gespannt auf deine Meinung oder Erfahrung unten im Kommentarfeld!
By the way 1: Jetzt kommt inVision Studio
Etwa zeitgleich zum ersten offiziellen Release von Adobe XD hat auch InVision eine eigene, vielversprechende Studio-Software angekündigt. Diese soll unter anderem Teamarbeiten vereinfachen und True-Responsive-Designs ermöglichen. Wird sind sehr gespannt.
By the way 2: Adobe Dimensions
Mit XD hat Adobe einen neuen Stein ins Rollen gebracht. Seit neuestem befindet sich bereits eine weitere, komplett neue Software auf dem Markt: Adobe Dimensions (ehemals Project Felix). Diese zielt auf den Markt der 3D-Rendering-Software ab. Heisst es also vielleicht auch bald schon: Bye Bye Cinema 4d?









