Die 8 goldenen Regeln des Interface Design

Dahinter stecken eine ganze Reihe von psychologischen Erkenntnissen, die es bei der Gestaltung eines User Interfaces zu beachten gilt.
Das User Interface bildet die Schnittstelle zwischen Mensch und Maschine. Sie zeigt dem Benutzer, wie der aktuelle Status eines Programms ist, was er für (Interaktions-)Möglichkeiten hat und nimmt entsprechende Benutzereingaben entgegen. Es übersetzt also zwischen dem Programmcode, welcher im inneren der Maschine läuft, und dem Benutzer, welcher vor derselben sitzt.
Du erinnerst Dich an die Momente, wo du - vor Wut gleich platzend - mit dem Gedanken gespielt hast, diese verdammte Maschine auf dem Tisch möglichst wuchtig durchs Fenster runter auf die Strasse zu werfen, nur um zu sehen, wie sie in tausend kleine Stücke zerschellt. Ja, gut hätte es getan, oder?
Doch was ist es, was uns bei der Bedienung eines Programms so rasend machen kann? Es ist dasselbe, was uns davor abhält, ein Tool noch einmal zu öffnen, noch einmal zu besuchen oder in einem Online Shop überhaupt einzukaufen: Wir verstehen die Bedienung nicht, sie kommuniziert schlecht mit uns. Dinge sind unklar, fehlen vielleicht sogar oder sind schwer auffindbar, hierarchisch völlig sinnfrei angeordnet, irreführend benannt und so weiter. Dies löst innerlich ein Gefühl der Unsicherheit bis zur Verzweiflung aus und führt zu einer ablehnenden Haltung dem Programm gegenüber.
Basierend auf diversen psychologischen Erkenntnissen, wie der Mensch kommuniziert, hat Ben Shneiderman bereits 1987 ein Buch veröffentlicht (Link unter Literatur), welches die Regeln für eine effektive Mensch-Computer-Interaktion beschreibt. Die Regeln gelten noch heute (da sie auf den Menschen angepasst sind, nicht auf den Rechner).
So stellt sich Microsoft die Zukunft vor. Wie praktisch und benutzerfreundlich muss Software sein, um dermassen starken Einzug in unseren Alltag zu erhalten?
Die 8 goldenen Regeln für eine positive Nutzererfahrung
1. Konsistenz
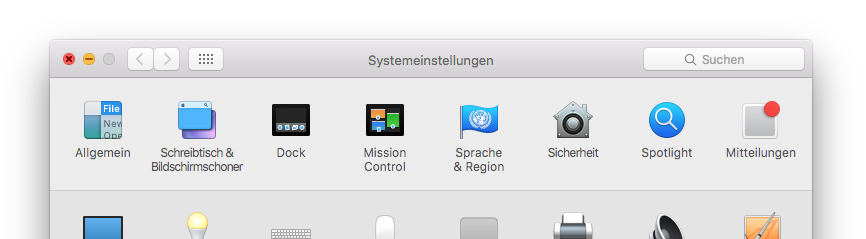
Verwandte Elemente müssen in der Anordnung, Farbe und Funktionalität über die gesamte Applikation konsistent bleiben.
Beispiel: Ein Menü bleibt immer an der selben Stelle, wo immer man sich gerade befindet, wie z.B. die "Fenster schliessen"-Buttons in allen Betriebssystemen.

2. Informatives Feedback
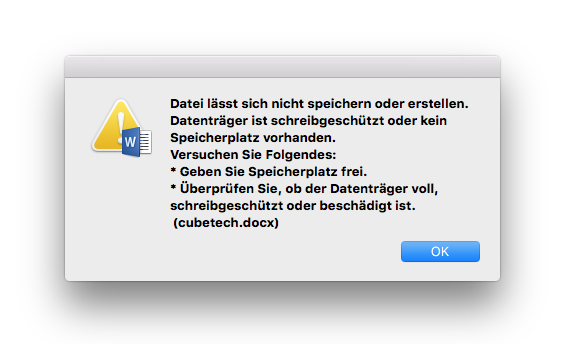
Feedbacks zu durchgelaufenen Aktionen wie Speichern, Öffnen oder eine laufende Verarbeitung müssen dem User unverzüglich angezeigt werden.

3. Abgeschlossenheit
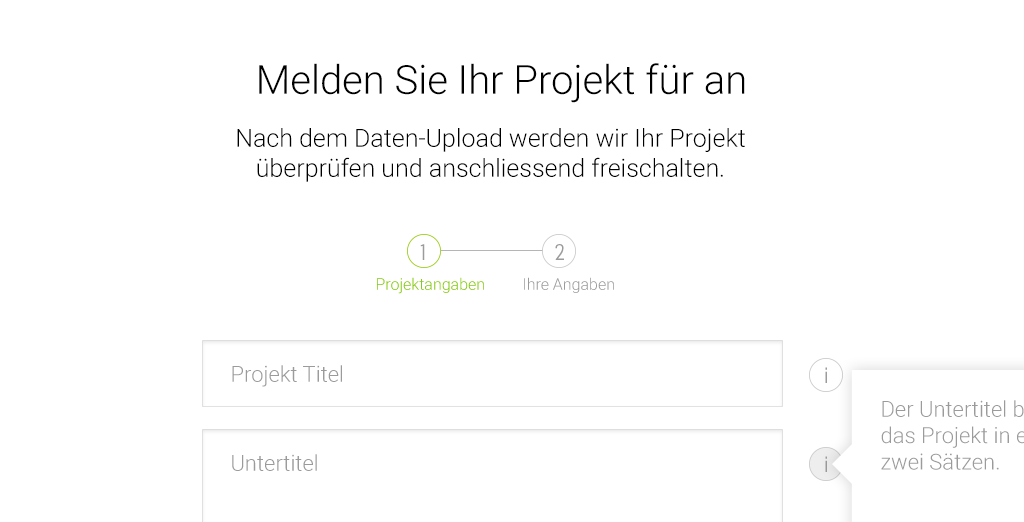
Jede Funktion und jeder Prozess hat einen Anfang und ein Ende. Der Nutzer hat jederzeit den Überblick.
Beispiel: Wenn ein Registrationsprozess mehrere Schritte beinhaltet, muss der User immer sehen, auf welchem Schritt er sich aktuell befindet und wieviele Schritte er noch vor sich hat.

4. Fehler vermeiden
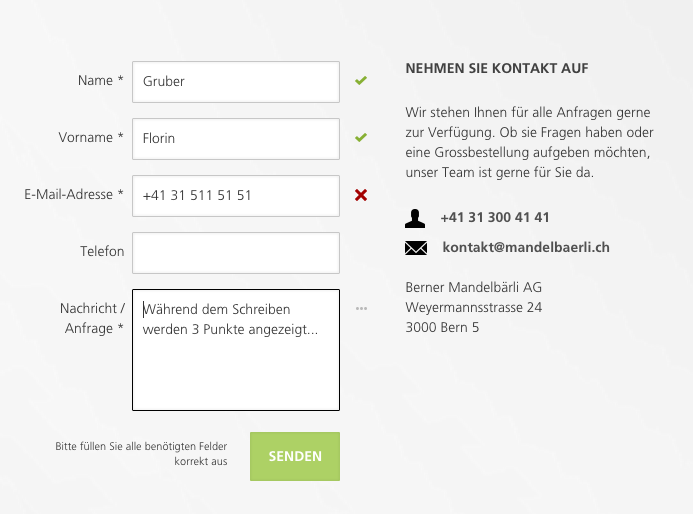
Fehleingaben sollen vermieden werden durch genügend Information, was eingegeben werden soll. Trotzdem gemachte Fehleingaben sollen vom Programm erkannt werden, worauf es den User bei der Korrektur unterstützt.
Beispiel: Wenn ein Formular nicht oder falsch ausgefüllt wurde, sollten die betreffend Felder direkt optisch als nicht (korrekt) ausgefüllt markiert werden, inklusive dem Hinweis, was für Kriterien für ein korrektes Ausfüllen gelten.

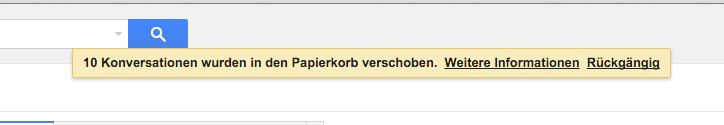
5. Umkehrbarkeit
Jede Eingabe soll rückgängig gemacht werden können.
Beispiel: Eine Datei wird fälschlicherweise gelöscht oder verschoben. Hier ist ein “Undo” Button wichtig, welcher die Aktion rückgängig macht.

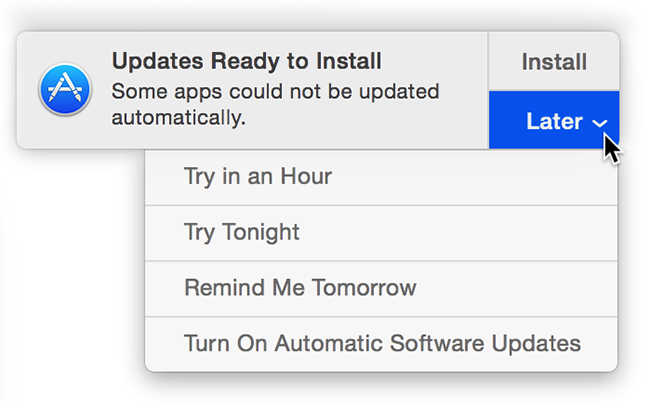
6. Benutzerkontrolle gewährleisten
Benutzer sollen alle Aktionen selbst auslösen, unterbrechen und stoppen können. Der Benutzer will die Kontrolle darüber haben, was passiert.
Beispiel: Ein Updateprozess soll nicht einfach starten, das System auslasten und dann noch neu starten. Selbst wenn dies standardmässig aus anderen Gründen so geschieht, muss der User dies jederzeit ändern können.

7. Kurzzeitgedächtnis entlasten
Dem Benutzer sollen nur die nötigen Elemente und Informationen angezeigt, die er zur Ziellerreichung benötigt.
Hinweis: Die Regel 7 (+/-2) hat sich im Web als sinnvoll erwiesen. Laut der Hirnforschung kann das menschliche Kurzzeitgedächtnis ca. die letzten 7 Elemente präsent halten. Alles Ältere fällt also quasi aus dem Speicher raus und muss neu gesucht werden.
Beispiel: Umfangreiche Menüs, nicht enden wollende Buttonansammlungen und nah aneinanderliegende, komplexe Menüs sind für den User schwer zu bedienen und sollten nach Möglichkeit vermieden werden. Hier spielt auch die Zielgruppe eine starke Rolle. Eine Software für Audio-Profis, welche von diesen täglich eingesetzt wird, darf etwas komplexer werden.

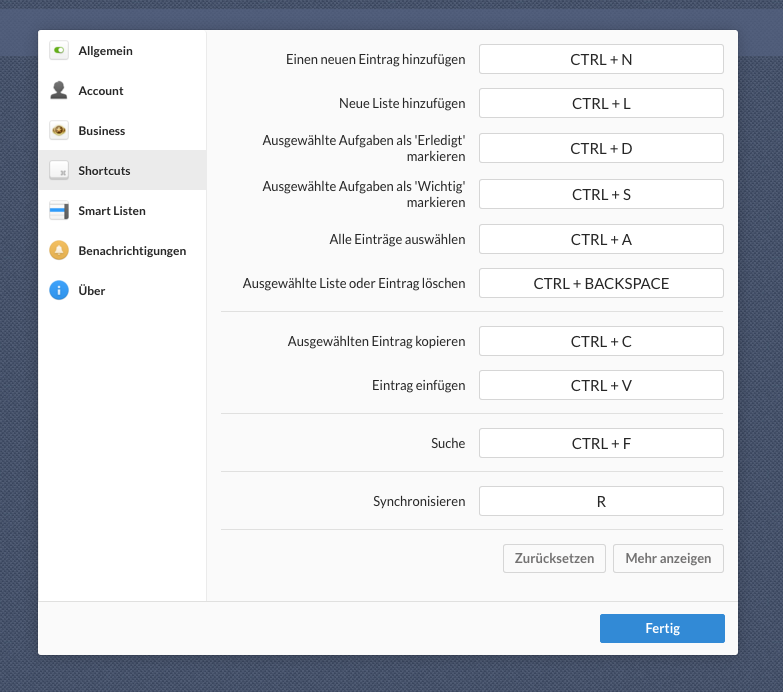
8. Universelle Benutzbarkeit
Das selbe Interface soll für Neulinge und Profis praktisch zu bedienen sein. Während es für Neulinge eine einfache Bedienung sicherstellt, stellt es für Profis Tastaturshortcuts und Kontextmenüs für eine schnelle Bedienung bereit.
Beispiel: Betriebssysteme ermöglichen die Bedienung mit der Maus. Sie können aber auch ausschliesslich mit der Tastatur bedient werden.

Wie Sie sehen, ist es gar nicht so schwer, diese Regeln zu beachten. Allein der Gegencheck jedes Website-Konzepts gegen diese 8 Regeln garantiert beinahe bereits ein gutes Nutzererlebnis. Vergessen Sie nicht: User Experience und User Interface Design haben nur begrenzt mit Design an sich zu tun. Unsere Agenturerfahrung zeigt, dass alleine die konsequente Beachtung dieser Regeln gute Ergebnisse verspricht.
Literaturverweise
Ben Shneiderman – Effektive Interaktion zwischen Mensch und Maschine
Gebundene Ausgabe: 704 Seiten
Verlag: mitp, (2001, 1. Aufl.) Sprache: Deutsch
ISBN-10: 3826607538; ISBN-13: 978-3826607530
Titelbild: https://dribbble.com/KreativaStudio









