Personas und ihre Vorteile und Gefahren

Zuerst gilt die Frage, für welche Benutzer etwas entwickelt werden soll. Dabei kommen zunächst generische Antworten. "Unser System soll von allen genutzt werden.", "Unsere Benutzer sind die 20- bis 40-Jährigen." Oder "Wir sprechen vor allem Leute mit Smartphone an." Alles Definitionen, die ich so schon gehört habe. Das ist auch ok, aber für eine Persona nur der Anfang. Denn wenn ein UX Designer vom Benutzer spricht, sind damit in erster Linie keine Marketingzielgruppen, Bevölkerungsschichten oder soziografische Gruppierungen gemeint. Wir sind hier für eine optimale Benutzung des Systems. Also dreht sich bei der Persona auch alles um die Benutzung. Aber fangen wir am besten ganz von vorne an.
Die Gefahren der falschen Personas
In der Praxis stürzen sich oft alle in den Workshop für die Personas. Voller Freude basteln Stakeholder an Bildern herum. Sie denken sich selbst Szenarien aus und gestalten sich die Kunden zu Recht, wie es ihnen gefällt oder wie sie diese interpretieren. Alle sind dann stolz auf ihre originellen Namen und die schöne Ausgestaltung. Das sind die Momente, wo ich realisiere, dass Personas nicht verstanden wurden. Wie falsch das ist, kann man am besten nachvollziehen, wenn wir das einfach mal auf eine andere datenbasierte Visualisierung anwenden. Denn das ist es, was Personas sind: visualisierte Datensätze. Erstellen wir also eine andere Datenvisualisierung auf die gleiche Weise. Zum Beispiel einen Finanzbericht: «Alle stürzen sich in den Workshop für den Finanzbericht. Voller Freude basteln Stakeholder an Börsenberichten herum. Sie denken sich Einnahmen und Ausgaben aus und gestalten sich Bilanzen, wie es ihnen gefällt oder wie sie diese interpretieren.» Das würde keine seriöse Firma so machen. Jeder weiss, dass eine Firma auf diese Weise scheitern wird. Was Ähnliches kann mit einem Projekt passieren, das mit falschen Personas umgesetzt wird. Die Auswirkungen sind vielleicht nicht sofort erkennbar, aber das dramatische Schicksal ist unausweichlich. Fast wie in einer griechischen Tragödie. Apropos.
Woher kommt der Begriff Persona?
Das Wort stammt zwar aus dem Lateinischen, der Begriff kommt aber aus dem antiken Griechenland und beschreibt Schauspielermasken. Man kennt hierbei die Darstellung der zwei Masken mit dem fröhlichen und traurigen Gesicht. Das sind Personas. Warum ist das relevant? Weil eine Persona im UX Bereich einiges mit den alten Schauspielmasken gemein hat. Also Vorhang auf für die Metapher.
Die Persona als Maske verstehen
Im antiken griechischen Theater machten es die Masken dem Publikum einfacher, die Charaktere auf der Bühne zu identifizieren. Uns machen es Personas leichter, die Benutzer und ihre Bedürfnisse zu identifizieren. Es war auch üblich, dass ein Schauspieler Masken wechselte, um mehrere Rollen zu spielen. Auch bei uns sind Personas nicht an Menschen gebunden, wobei ein Kunde je nach Kontext unterschiedliche Rollen übernimmt.
Persona ist nicht gleich Person. Zum einen ist eine Persona die abstrakte Darstellung von Bedürfnissen einer Gruppe. Zum anderen sollte eine Persona im Hinblick auf eine Aufgabe erstellt werden. Eine Persona mit dem Namen Karl Käufer wird wohl etwas kaufen wollen. Eine Persona mit dem Namen Rita Rückgeber wird wahrscheinlich etwas zurückgeben wollen. Logischerweise ist aber jeder Kunde erst einmal ein Karl Käufer. Sollte er das Produkt zurückgeben wollen, wird derselbe Kunde logischerweise zu Rita Rückgabe. Unabhängig von Geschlecht, Alter und Tätigkeit. Das ist logisch. Also sollten wir bei einer Persona auch erst einmal nicht in «Menschen» denken. Das widerspricht sich auch nicht mit dem menschzentrierten Ansatz.
Persona im UX Design
Auch wenn der Mensch in der menschzentrierten Gestaltung logischerweise im Zentrum steht, ist es nicht das Individuum, welches uns interessiert. Es hilft, wenn wir den Benutzer als Konstrukt betrachten, ähnlich einer Rolle. Oder eben Persona. Personas sind eine fiktive Figur, basierend auf echten Menschen. Dabei ist ihre Individualität soweit generisch und zugleich dennoch ausreichend in der Realität fussend, um eine grosse Menge an Menschen zu repräsentieren.
Es gilt dafür, Motivation, Ziel und Kontext der Benutzer richtig zu verstehen. Wer etwas in einem Shop kauft, hat für gewöhnlich nicht das Ziel, etwas zu kaufen, sondern will etwas durch den Kauf erreichen. Der Kontext hängt hierbei unweigerlich mit einer bestimmten Gruppe von Benutzern zusammen und beeinflusst unter Umständen auch die Ziele der Persona. Diese Bedürfnisse sind es, die eine Persona ausmachen und ihr einen Sinn geben. Wenn die Ziele und der Kontext nicht auf echten Daten basiert, ist die Persona so sinnlos wie ein Theaterstück ohne Schauspieler.
Einsetzen von Stereotypen
Stereotypen sind ein wichtiges Hilfsmittel, sollten aber richtig eingesetzt werden. Bestimmte Menschengruppen verbinden wir mit bestimmten Annahmen. Wenn wir eine Persona haben, die ein gutes technisches Verständnis hat, sehen wir eher Studenten als Pensionisten. Das können wir uns zunutze machen. Vom 20-jährigen Studenten Karl Käufer haben wir andere Vorstellungen als vom 40-jährigen Geschäftsmann Karl Käufer. Doch wie entscheiden wir, welche Stereotypen man wählt? Anhand der Daten. Denn der Stereotype kommt zum Schluss und nicht am Anfang. Wie definiert man nun also eine Persona? Schauen wir uns das in einem Beispiel an.
Hypothetisches Beispiel: wo man anfängt

Gemäss einem der Sätze vom Anfang: "Wir sprechen vor allem Leute mit Smartphone an.", Wollen wir das mobile Erlebnis eines Onlineshops verbessern. Wie gehen wir also vor?
Wir wissen, dass unsere Persona jemand sein soll, der über das Smartphone Onlineshops benutzt. Diese Firmen-seitige Erwartung an die Benutzer verwenden wir, um nach passenden repräsentativen Benutzern (Probanden) zu suchen.
Wir suchen also nach echten Benutzern, die dem Entsprechen, was wir brauchen. Entweder welche, die bereits unseren Onlineshop via Smartphone aufsuchen oder welche, die einen vergleichbaren Konkurrenz-Shop besuchen. Wir stellen daraus eine möglichst diverse Gruppe zusammen und machen uns an das Sammeln von Daten. Das war es dann auch mit unseren Anforderungen an die Probanden. Denn nun haben wir unsere Menschen, also beginnt jetzt der menschzentrierte Prozess.
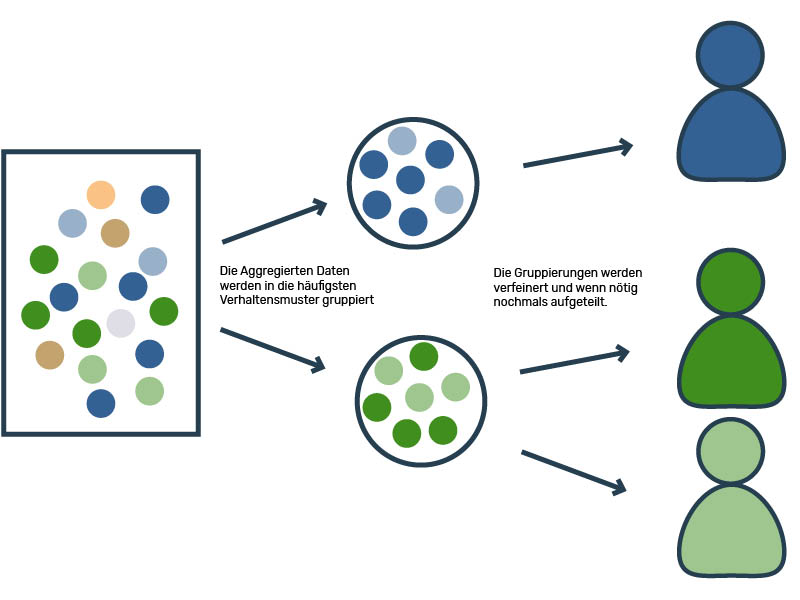
Wir führen Interviews, Usability-Testings oder Kontext Analysen durch. Alles, was im Rahmen des Projektes Sinn ergibt. Diese Daten werden dann analysiert und aggregiert. Tun wir so, als hätten wir das gemacht. (Siehe Grafik unten)
Hypothetisches Beispiel: wie man die Persona definiert
Dabei kam zum Beispiel heraus, dass ein grosser Teil aller Probanden, die mit dem Smartphone Artikel bestellen, eher Impulskäufer sind (Blau). Der andere Teil benutzt das Smartphone zum Browsen von Artikeln, kauft dann jedoch lieber später am Laptop oder Computer (Grün).
Weiter kam heraus, dass die Impulskäufer beim Kauf vor allem zu Hause sitzen (dunkelblau) oder irgendwo bei der Familie (Hellblau). Die anderen sitzen vor allem sehr lange im ÖV (Hellgrün) oder kurz in der Mittagspause (Dunkelgrün).
Es zeigt sich, dass bei Gruppe Blau die hellblauen Eigenschaften den dunkelblauen Eigenschaften zahlenmässig unterlegen und genug ähnlich sind, um diese in eine Persona zusammenzufassen.
Bei Grün hingegen scheint der Unterschied zwischen hell und dunkel grösser und zahlenmässig ausgeglichener. Daher werden daraus zwei Personas definiert.
Hypothetisches Beispiel: wie man die Persona belebt
Wir haben die Personas an sich definiert. Jetzt geht es aber noch darum, die Persona lebendig zu machen. Dafür reichern wir sie mit sekundären Informationen an. Dazu nutzen wir unsere Daten, indem wir nach Gemeinsamkeiten oder Häufigkeiten suchen. Wir haben im Beispiel Verhaltensmuster, welche drei unterschiedliche Personas bilden. Das ist schon mal gut. Wenn wir nun innerhalb von einem Verhaltensmuster schauen, zeichnen sich dann bestimmte Gemeinsamkeiten oder Auffälligkeiten ab? Gibt es ein häufiges Alter, Tätigkeiten, Geschlecht oder andere Gemeinsamkeiten, welche sich in einer nennenswerten Mehrheit zu erkennen geben? Das sind die Informationen, welche wir nutzen, um der Persona eine Persönlichkeit zu geben. Im Zweifelsfall können jetzt die passenden Stereotypen zu Hilfe genommen werden, um die Persona einprägsamer zu machen.
Unterm Strich heisst das, wenn eine Persona 32, weiblich und Single ist, dann ist sie das, weil das dem Schnitt der Daten entspricht. Nicht, weil sich das jemand so zurechtgelegt hat.
Wenn die Persona einen Goldfisch und eine Katze hat, dann nur, weil die meisten Probanden entsprechende Haustiere haben und diese Information für uns relevant ist. Wenn wir einen Sportladen haben, interessieren uns die lieben Tierchen allerdings wenig und dann haben sie nichts in der Persona zu suchen.
Wie man Personas benutzt
Es ist geschafft. Wir haben unsere Personas. Es sind fiktive Figuren, welche aber in allen Punkten unsere echten Kunden repräsentieren. Was machen wir damit?
Die Persona ist am Ende eine Entscheidungshilfe. Ob man nun was Neues entwickelt oder nur zwischen A und B entscheiden muss. Man zieht die Persona zurate. Da wir sie sauber aufgebaut haben, sind alle vorhandenen Informationen auch relevant und repräsentativ. Was auch immer entschieden wird, sollte der Persona helfen, ihre Ziele zu erreichen und Bedürfnisse zu erfüllen. Eine simple Aufgabe mit grossem Effekt.
Wozu macht man das so?
Jetzt kann man sich fragen, ob das nicht auch einfacher geht. Nicht ganz. Denn der eigentliche Prozess der Daten, Generierung und Analyse sollte gleich bleiben. Man kann alle konsolidierten Informationen auch in Listenform verarbeiten. Bei empirischen Daten ist es genau wie bei anderen Daten. Man kann sie trocken auflisten oder greifbar verpacken. Ob ich nun eine Persona mache oder eine Liste mit Bedürfnissen ist etwa so, als ob ich nun Prozentzahlen in ein Kuchendiagramm packe oder nicht. Wichtig ist, dass die Daten stimmen. Doch sie werden im Diagramm meist einfacher verstanden. So auch bei einer Persona.
Wie bei einer Eselsbrücke fällt es uns leichter, Anekdoten und Zusammenhänge zu merken als trockene Listen. Die 32-jährige Anna angenehm, die gerne zu Hause sitzt und sich in Social-Media-Kanälen herumtreibt und am Smartphone in Onlineshops stöbert, während sie YouTube schaut, bleibt eher im Gedächtnis als eine Liste von 6 bis 7 Stichpunkten, die irgendwelche Eigenschaften aufzählen. Am Ende des Tages ist eine Persona für alle Stakeholder eine praktische Hilfe beim Treffen von Entscheidungen in Entwicklungsprozessen.
Was sind die Learnings?
- Personas basieren auf echten Daten von Benutzern. Nicht auf Annahmen.
- Personas sind nichts weiter als visualisierte Daten.
- Eine Persona benötigt nur Informationen, welche relevant im Umgang mit dem System sind.
- Mit Personas ist es leichter, sich Anforderungen an ein System zu merken.
- Eine Persona dient als Entscheidungshilfe im Entwicklungsprozess.









