Tech Talk – „Advanced Custom Fields“ Plugin

Bereits seit langer Zeit setzen wir bei unseren WordPress-Installationen auf das populäre Plugin «Advanced Custom Fields» (nachfolgend ACF). Dieser Beitrag zeigt, wie wir unsere Webseiten basierend auf dem Gutenberg-Editor mit Hilfe von ACF 5.9 (voraussichtlicher Erscheinungstermin August 2020) um viele nützliche Funktionen erweitern.
Seit einigen Monaten arbeiten wir nun an einem neuen Kernsystem unserer WordPress-Installationen, welches einerseits aus technischer Sicht (fast) unbegrenzte Möglichkeiten bietet und andererseits unseren Kunden sehr viel mehr Freiheiten bei der Gestaltung der einzelnen Seiten gibt.
Mit ACF 5.9 sind wir in der Lage unseren Kern so anzupassen, dass wir alle unsere Wünsche einbauen können. Dies ist auch der Grund, warum sich dieser Beitrag mit den wichtigsten neuen Features von ACF 5.9 beschäftigt.
Was ist Advanced Custom Fields und was kann es?
ACF erlaubt es Entwicklern, dass mit verhältnismässig wenig Aufwand viel mehr mit WordPress erledigt werden kann als ursprünglich vorgesehen. So können wir beispielsweise eigene Post-Typen (Custom Post Types) erstellen und diese um fast beliebige Felder erweitern. Aber ACF kann noch viel mehr: Es erlaubt uns auch, dass wir für den Gutenberg-Editor eigene Blöcke erstellen können. Mit der Version 5.9 des Plugins wird dieses Feature nun massiv ausgebaut. Dazu aber später mehr.
Was ist der Gutenberg-Editor und warum Du diesen einsetzen solltest
Mit WordPress 5.0 wurde der umstrittene Editor mit dem Namen «Gutenberg» eingesetzt. Bis zu dieser Version bestand die Inhaltsbearbeitung in WordPress lediglich aus einem WYSIWYG-Feld. Die Einführung des neuen Editors löste aber nicht nur Jubel aus – im Gegenteil: Viele Entwickler und Anwender waren mit dem neuen Editor nicht einverstanden. Inzwischen sind wir fast bei WP 5.5 (voraussichtlicher Erscheinungstermin 11. August 2020) angekommen und der Gutenberg-Editor wurde konstant weiterentwickelt. Immer mehr Plugins bieten eigene Gutenberg-Blöcke an und die Entwicklung geht ganz klar in die Richtung, dass Gutenberg ein zentrales Element in der WordPress Welt ist und bleiben soll.
ACF und Gutenberg – eine lange und beschwerliche Reise
Kurze Zeit nach der Ankündigung des Gutenberg-Editors für WordPress hat der Autor von ACF angekündigt, dass sein Plugin die Möglichkeit bieten wird Gutenberg-Blöcke direkt mit PHP zu erstellen. Für mich als PHP-Entwickler eine sehr gute Nachricht. Ein grosser Nachteil von Gutenberg aus Sicht eines PHP-Entwicklers ist nämlich, dass vertieftes Javascript Know-how (React) erforderlich ist, um erweiterte Gutenberg-Blöcke zu erstellen.
Nach einigen Monaten war es dann so weit: ACF erschien in der Version 5.8 und brachte die erwähnte Möglichkeit mit sich. Ab sofort konnten wir direkt mit ACF Gutenberg-Blöcke erstellen. Toll!
Leider war es eher eine grundsätzliche Möglichkeit als eine «alles was wir möchten»-Lösung. Die Validierung von Feldern funktionierte nur sehr begrenzt und komplexere, voneinander abhängige Blöcke, waren mit dieser Version nicht möglich.
Trotz dieser eingeschränkten Möglichkeiten war es nun aber endlich möglich, mit relativ wenig Aufwand eigene Gutenberg-Blöcke zu erstellen. Ein Code-Beispiel:
Dieses Snippet erstellt mittels der ACF Funktion «acf_register_block_type» einen neuen Block, welcher dann im Gutenberg-Editor verwendet werden kann. Speziell zu beachten sind dabei folgende Parameter:
- post_types
Wir können definieren, bei welchen Post Typen dieser Gutenberg-Block zum Einsatz kommen darf. So ist es beispielsweise möglich einen Block nur für «Seiten» zu erlauben, bei «Beiträgen» jedoch nicht zu ermöglichen. - render_callback
Diese Funktion liefert den (generierten) HTML-Code zurück, welcher schlussendlich dargestellt wird. Im Beispiel oben würde dieser Block lediglich einen Titel «Hallo Welt» ausgeben. - supports
Gutenberg-Blöcke können verschiedenste Eigenschaften haben. Mit diesen Parametern können wir definieren, welche davon unser Block ebenfalls aufweist und welche nicht. Besonders erwähnenswert ist der Parameter «multiple», welcher schlicht definiert, ob ein Block mehrmals oder nur einmal auf einer Seite vorhanden sein darf.
Basierend darauf konnten wir verschiedenste Blöcke erstellen, welche mehr oder weniger komplexe Eigenschaften haben. Natürlich immer mit den oben erwähnten Einschränkungen.
The Big Bang: ACF 5.9
Im Mai 2020 wurde vom ACF-Autor Elliot Condon angekündigt, dass ACF 5.9 demnächst erscheinen wird. Die Liste der zu erwartenden Features ist sehr lang und es gibt einige grossartige neue Funktionen/Änderungen, auf welche ich nachfolgend eingehen möchte:
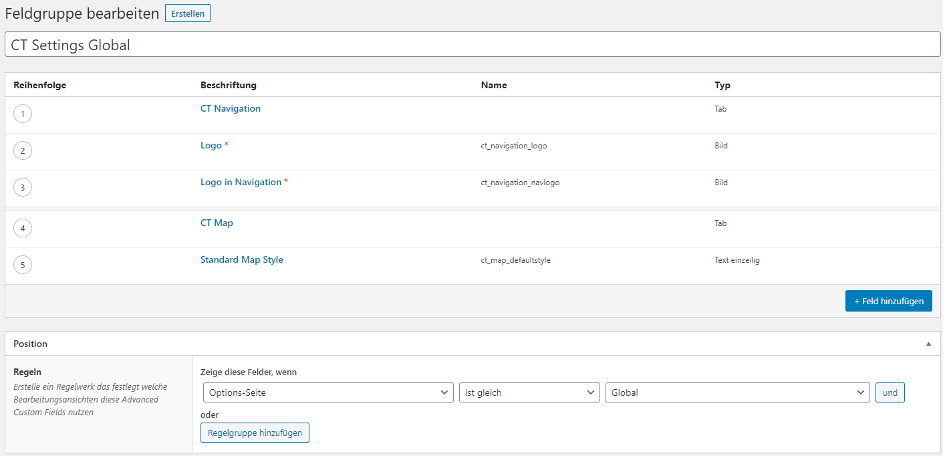
1. Darstellung der ACF Feldgruppen
Die Darstellung wurde komplett überarbeitet.
Die beiden Spalten «Location» und «Local JSON» sind die vielleicht wichtigsten. Die Spalte «Location» zeigt an, unter welchen Bedingungen die Feldgruppe angezeigt wird. Die Spalte «Local JSON» zeigt an, ob eine Synchronisierung notwendig ist.
Bemerkung: «Local JSON» ist ein Feature, welches ACF anbietet um Feldgruppen in Entwicklungsprozessen durch verschiedene Umgebungen (z.B. Development, Beta, Live) synchron zu halten. Wir setzen dieses Feature bereits seit sehr langer Zeit ein.
2. Local JSON Review
Schon länger konnte man Feldgruppen synchronisieren. Jedoch war es meist ein «ich weiss was ich tue»-Moment. Ab ACF 5.9 können nun die zu erwartenden Änderungen VOR der Synchronisierung verifiziert werden. Dies gibt zusätzliche Sicherheit und vor allem auch Gewissheit bei der Entwicklung.
3. Block Editor Validation
Mit ACF 5.9 gehört nun die erwähnte Problematik mit der Validierung von ACF-Feldern der Vergangenheit an. Dies ist vor allem für die Bedienung im WordPress-Backend eine grosse Erleichterung, da wir somit steuern können welche Felder Pflichtfelder und welche Felder optional sind.
4. InnerBlocks
Ganz am Ende des Beitrages wurde dann noch ein für Entwickler sehr einschneidendes Feature angekündigt: <InnerBlocks>.
InnerBlocks-Unterstützung bietet vereinfacht gesagt die Möglichkeit, dass wir definieren können, dass innerhalb eines von uns erstellen Blocks weitere Blöcke eingefügt werden können. Noch besser: Wir können sogar steuern, welche Blöcke innerhalb erlaubt sind. Basierend auf dem oben erwähnten Beispielcode hier die Ergänzung:
Wie hier ersichtlich ist, muss lediglich eine einzige Zeile hinzugefügt werden. Falls wir jegliche Blöcke erlauben wollen, lassen wir den Parameter «allowedBlocks» komplett weg.
Dieses kleine Feature bietet die Grundlage, um komplexere Blöcke zu erstellen. Zwei Beispiele:
Beispiel Slider
Wir können einen «einfachen» Block erstellen, welcher als InnerBlock nur «Slider-Items» enthalten darf. Das bedeutet, Du fügst zuerst einen Block «Slider» ein, innerhalb dieses Blockes kannst Du dann eine beliebige Anzahl an «Slider-Items» einfügen und diese natürlich auch Deinen Wünschen entsprechend sortieren.
Beispiel Referenzen
Basierend auf dem Slider-Beispiel kannst Du aber auch eine etwas komplexere Variante erstellen. Gehen wir davon aus, dass wir zwei verschiedene Darstellungen von Referenzen haben:
- Bild der Referenz, Datum und Ort
- Video der Referenz, Datum und Ort
Für diesen Fall erstellen wir einen Block «Referenzen». Dieser Block darf dann sowohl «Referenzeintrag-Bild» wie auch «Referenzeintrag-Video» als Elemente enthalten. Auch hier kannst Du dann beliebig viele Einträge hinzufügen und sortieren.
Ausblick auf unser neues Basis-Theme
Mit ACF 5.9 sind wir (vorerst) am Ende einer langen Reise angekommen. Wie zu Beginn erwähnt, arbeiten wir seit einiger Zeit an unserem neuen Basis-Theme. Das Ziel ist es, eine effizientere Entwicklung mit einer breiten Unterstützung von Gutenberg. Dieses Ziel werden wir im August 2020 erreicht haben.
Unser neuer Kern basiert generell auf folgenden Technologien/Frameworks:
- WordPress 5.5+
- Advanced Custom Fields 5.9+
- UiKit 3.5.x+
Ausserdem setzen wir Handlebars (.hbs) als Templatesprache ein – sowohl im PHP-Umfeld wie auch im Javascript Umfeld. Dies erlaubt es uns einerseits die Logik vom Inhalt zu trennen und Komponenten sowohl serverseitig wie auch clientseitig sinnvoll zu verarbeiten.
Das ganze System wird durch diverse Hilfsfunktionen und WordPress-Hooks/-Actions unterstützt. Aus Kundensicht können wir mit diesem neuen Kern sehr flexibel auf Änderungswünsche reagieren und aus Entwicklersicht können wir besser den je die verschiedenen Darstellungen ausprogrammieren und sehr schnell neue Features entwickeln.