Vorstellung von WordPress 6.0 – Neue Blöcke und mehr Performance

Seit dem 24. Mai 2022 ist mit WordPress 6.0 die zweite Hauptversion in diesem Jahr veröffentlicht worden. Benannt wurde die Version nach Jazzmusiker Arturo O'Farrill. Für Nutzer des beliebtesten CMS der Welt gibt es wieder einige neue Funktionen und Verbesserungen.
Im folgenden Beitrag gebe ich Dir einen Überblick über alle Neuerungen und Funktionen, welche mit WordPress 6.0 kommen.
Verbesserungen beim “Full Site Editing“ (FSE)
Mit WordPress 5.9 unternahm WordPress bereits einen sehr grossen Schritt für die Unterstützung von "Full Site Editing". Das Ziel der zweiten Gutenberg Phase wurde hierbei nur knapp erreicht, weshalb das Entwicklerteam mit WordPress 6.0 versucht, die fehlenden Funktionen zu integrieren, welche mit WordPress 6.1 nun auch noch erweitert werden.
Die Vision von Full Site Editing sieht vor, eine Sammlung von Funktionen bereitzustellen, wodurch Entwickler, Editoren oder Webdesigner alle Teile ihrer Webseite mithilfe von Blöcken erstellen und designen können.
Problemloser Wechsel der Themenstile
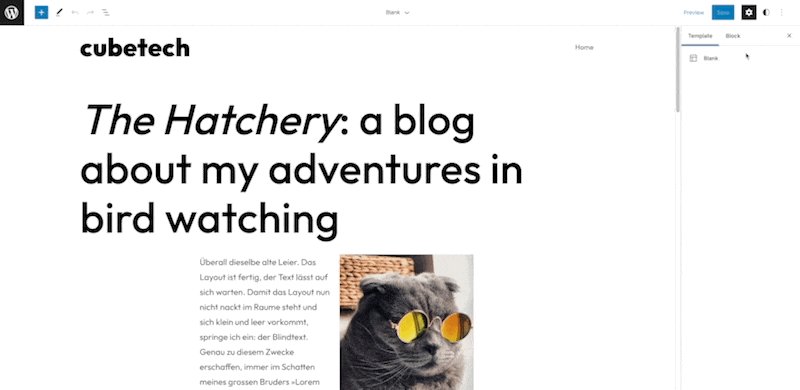
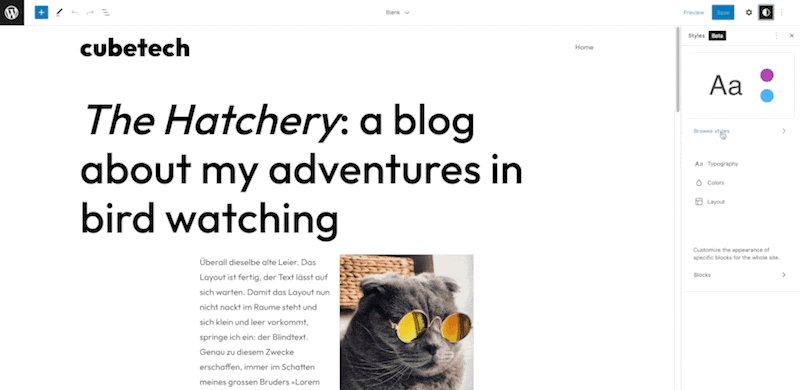
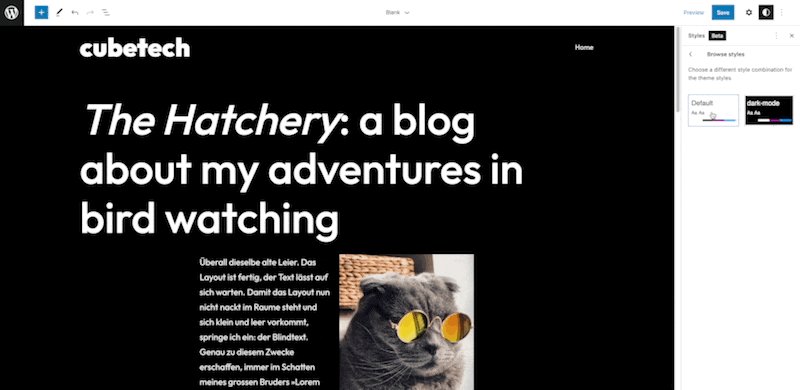
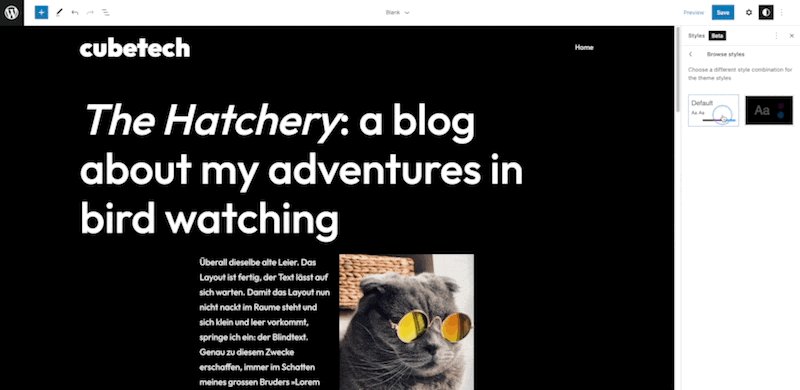
Innerhalb von WordPress 6.0 werden die “Global Style Variations” eingeführt. Diese ermöglichen es Dir, ganz einfach durch unterschiedliche Designvorgaben auszuwählen. Hierbei verändern sich Farben und Schriften der Seite, jedoch nicht das Layout.

WordPress-Block-Theme exportieren
Dank dem neuen FSE Block-Theme-Editor wird es Dir ab WordPress 6.0 möglich sein, eigene Vorlagen zu erstellen, Stile anzupassen und schöne Layouts zu designen. Diese lassen sich dann ganz einfach exportieren.
Erstellt jetzt jemand für Dich ein WordPress-Theme, kann er dieses am Ende seiner Arbeit exportieren und Du kannst es mit all diesen Einstellungen, Stilen und Layouts einfach bei Dir importieren.
Vorlagen für die Seitenerstellung in WordPress 6.0
WordPress 6.0 führt Seitenvorlagen (Page Patterns) ein, eine Möglichkeit für Benutzer aus einer Reihe von Vorlagen auszuwählen, die bei der Gestaltung der Webseiten helfen. Beispielsweise können Benutzer Seitenvorlagen für eine Kontaktseite, eine "Über uns"-Seite, eine Artikelseite und so weiter auswählen.
Die Page Patterns Option funktioniert sowohl für Nicht-Gutenberg-Themes als auch für die Gutenberg-Block-Themes.
Neue Blöcke im Block-Theme-Editor
Auch mit WordPress 6.0 wird es wieder eine stattliche Anzahl an neuen Blöcken geben, die bisher fehlende Elemente ergänzen.
Der Kommentar Block
Beim Erstellen eines Blogpost-Layouts fehlte bisher die Funktion, Kommentare ausgeben zu können.
Mit dem neuen „Kommentar Block“ hast Du ab WordPress 6.0 die Möglichkeit, Deine Kommentarfunktion selbst nach Deinem Geschmack zu gestalten. So lassen sich unter anderem die Kommentare hervorheben, welche vom Redaktionsteam geschrieben oder beantwortet wurden. Innerhalb des Kommentar-Blocks kannst Du Unterblöcke wie den Namen des Kommentarautors, dessen Profilbild, den Kommentarinhalt, den Bearbeitungslink und mehr definieren und gestalten.
Der Weiterlesen Block
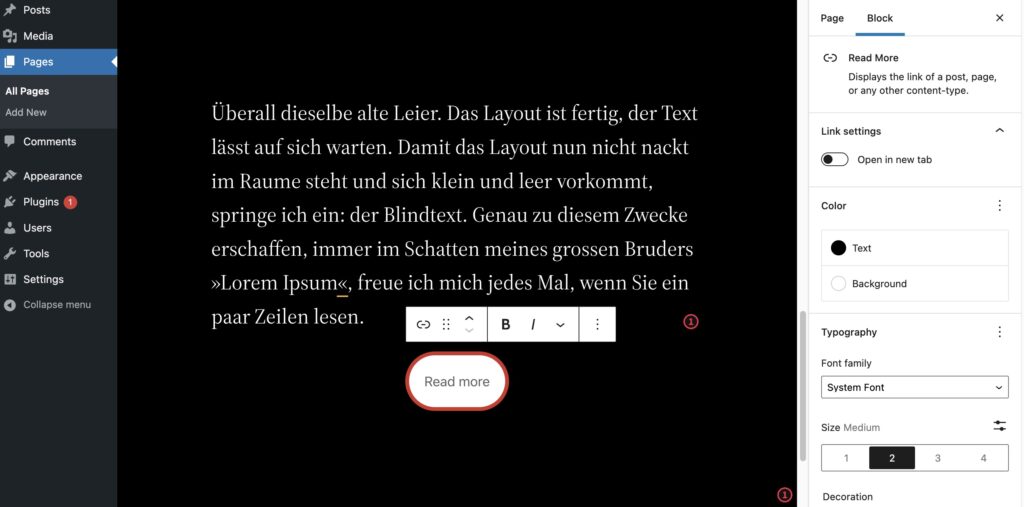
Innerhalb von WordPress 5.9 war es bisher nur möglich, den Text für «Weiterlesen» anzupassen, diesen aber nicht zu gestalten.
Mit WordPress 6.0 wird ein separater Block eingeführt, welcher Dir ermöglicht den Text, Hintergrund und Rahmen anzupassen. Natürlich lassen sich auf diesem Weg auch Call-to-Action Buttons einbauen.

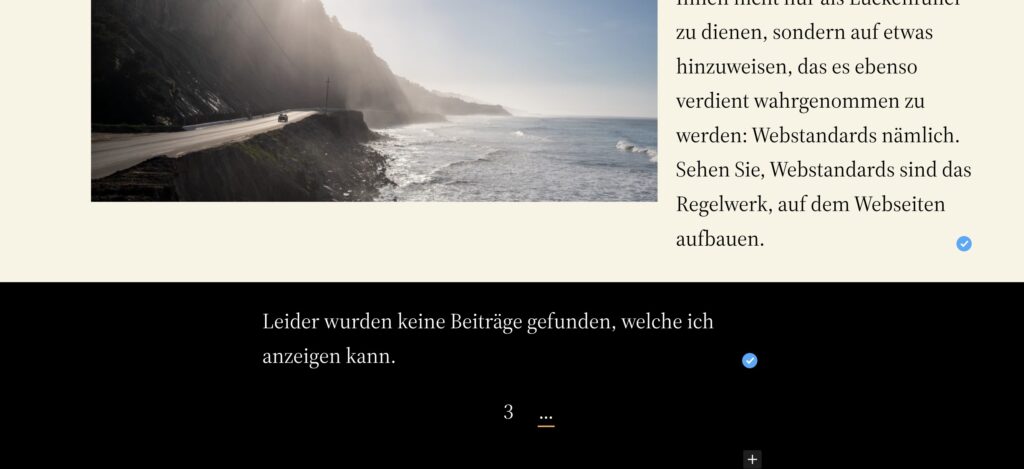
Query Loop Block mit “Keine Ergebnisse“ Meldung
Hast Du innerhalb Deiner Seite einen Query Loop Block hinzugefügt, um etwa Deine neusten Blogartikel anzuzeigen, lässt sich mit WordPress 6.0 neu auch ein passender Block für die Fehlermeldung einfügen. Dieser teilt Dir und Deinen Besuchern mit, dass keine Ergebnisse für Deine Abfrage gefunden wurden und dient somit als Hilfe, um ein mögliches Problem schneller zu finden.

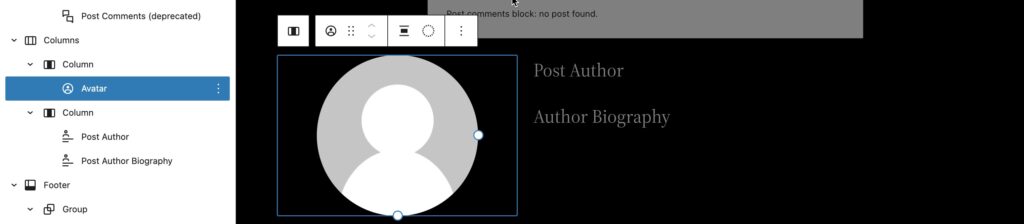
Der Autor Biografie und Avatar Block
Nicht nur aus SEO und Google E-A-T Sicht wird der Autor eines Blogbeitrags immer wichtiger. Auch Leser wollen wissen, wer der Autor ist und mehr über ihn erfahren. Bisher war es kein Problem, den Namen des Autors anzeigen zu lassen. Mit WordPress 6.0 kommen zwei neue und meiner Meinung nach wichtige Blöcke dazu.
Mit dem "Biografie Block“ kannst Du die Beschreibung zum Autor anzeigen lassen, welche Du in den Profil-Einstellungen ausgefüllt hast. Dank dem Avatar Block kannst Du zusätzlich noch das Bild des Autors platzieren. Hier wird standardmässig natürlich Euer Gravatar-Bild angezeigt, ausser Du nutzt ein WordPress-Plugin, wodurch Du eigene Profilbilder anstatt von Gravatar aktivieren kannst.

Änderungen am Gutenberg-Editor innerhalb WordPress 6.0
Die meisten von uns arbeiten tagtäglich mit dem Gutenberg-Editor, um Beiträge oder Seiten zu schreiben und zu publizieren. Auch wenn der Editor bereits auf einem guten Level ist, wird mit jedem WordPress Update der Editor verbessert.
Die wichtigsten Änderungen habe ich Dir zusammengefasst.
Leichtere Textauswahl von mehreren Blöcken
Texte können in Zukunft über mehrere Blöcke hinweg gemacht werden, wobei nicht mehr die kompletten Blöcke markiert werden, sondern wirklich nur noch der ausgewählte Text. Hier können dann auch Änderungen am Text vorgenommen werden, welche den gesamten ausgewählten Text betreffen.
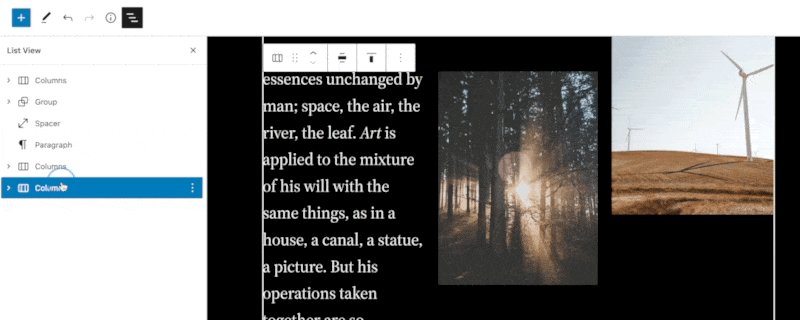
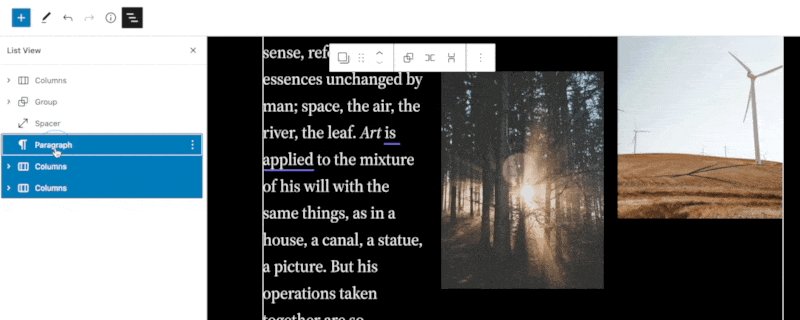
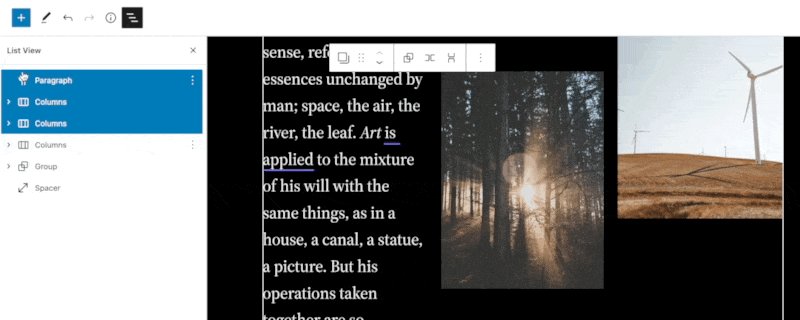
Mehrere Blöcke in der Listenansicht auswählen
Bisher war es unmöglich, mehrere Blöcke gleichzeitig anzuwählen und entweder zu verschieben oder gestalterisch anzupassen. Mit WordPress 6.0 wird dieses Problem behoben.

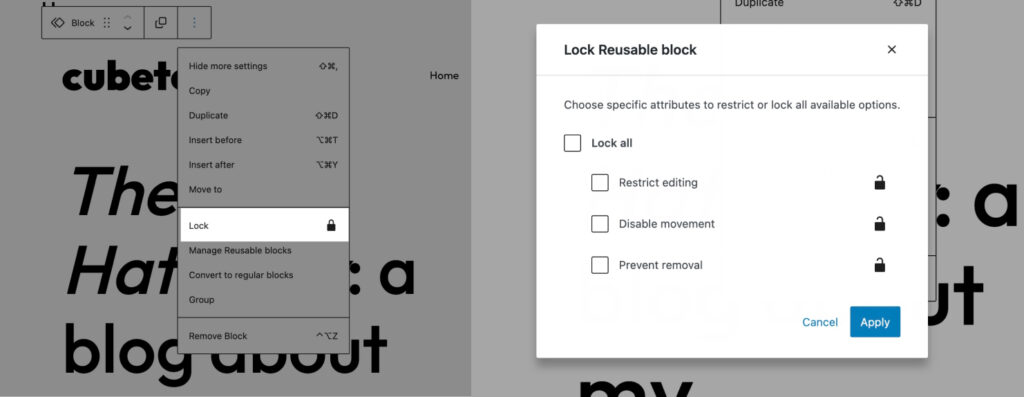
Wiederverwendbare Blöcke sperren
Ein grosses Problem bei den wiederverwendbaren Blöcken ist, dass die Änderungen, die ein Benutzer an ihnen vornimmt, auch gespeichert werden.
Um dies zu beheben, gibt es bereits Plugins, die Du verwenden kannst, um den wiederverwendbaren Block zu sperren und Benutzer daran zu hindern, ihn zu bearbeiten.

Responsive Gruppen- und Zeilen-Blöcke
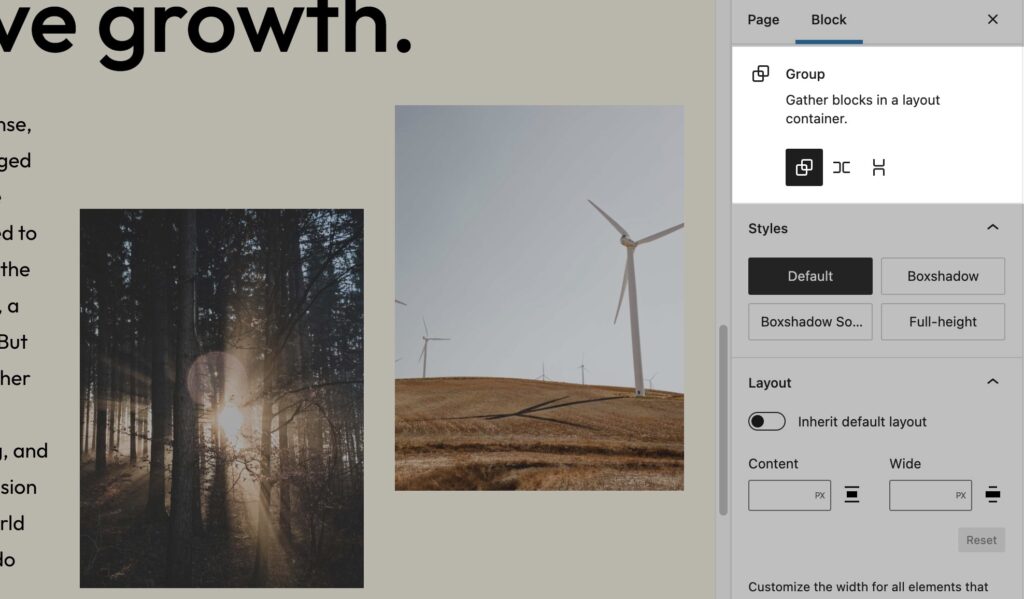
Mit WordPress 6.0 kannst Du auswählen, wie sich Blöcke auf verschiedenen Bildschirmgrössen verhalten sollen.
Bei Gruppenblöcken hast Du neu die Möglichkeit, die Blöcke in einer Reihe oder einem Stapel anzuzeigen. Du kannst neu auch mehrere Blöcke auswählen und dann zwischen einem Zeilen- oder einem Stapel-Layout wählen.

Beitragsbild im Titel-Block
Solltest Du ein Beitragsbild für einen Beitrag im Titel-Block verwenden wollen, lässt sich dies mit WordPress 6.0 neu auch so umsetzen. Somit musst Du nur noch im Titel-Block definieren, dass Du ein Beitragsbild anzeigen möchtest, wodurch bei jedem Beitrag oder auch bei jeder Seite mit einem definierten Beitragsbild, dieses ausgegeben wird.
Rahmen für Spalten-Block
Eher ein kleines Update, jedoch für einige sicher nicht ganz unbedeutend. Neu kannst Du mit WordPress 6.0 auch einen Rahmen für den Spalten-Block definieren.
Abstände für Galeriebilder
Nutzt Du regelmässig die WordPress interne Galeriefunktion? Dann dürfte das Definieren von Abständen zwischen den Bildern genau das Update sein, auf das Du gewartet hast.
Quick Shortcut zum Hinzufügen interner Links
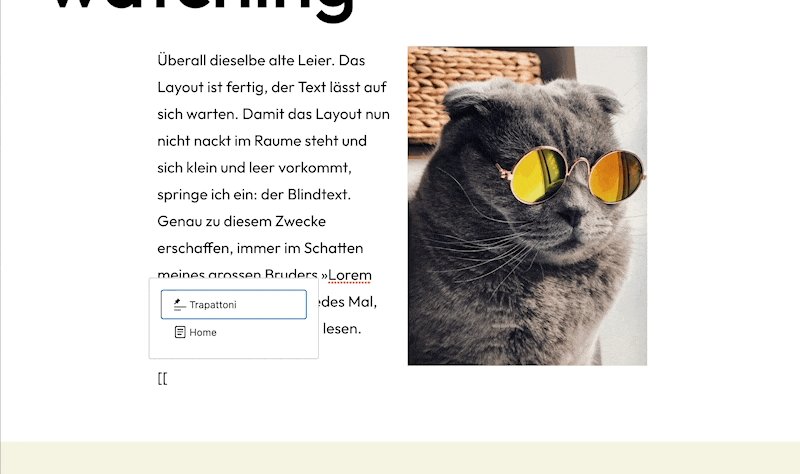
Für alle, die Shortcuts lieben, dürfte dieses Update spannend sein. Mit WordPress 6.0 kannst Du jetzt schnell Links hinzufügen, indem Du zwei eckige Klammern gefolgt vom Titel des Beitrags oder der Seite eingibst.

Verbesserungen der Barrierefreiheit in WordPress 6.0
Mit jeder neuen Version von WordPress wird die Benutzerfreundlichkeit und die Barrierefreiheit weiter optimiert.
Innerhalb WordPress 6.0 wurde eine Vielzahl von Verbesserungen eingebracht, die ich hier kurz zusammengefasst habe:
- Der Beitragstitel wird als ALT-Text für Beitragsbilder verwendet, sollte kein anderer ALT-Text vorhanden ist
- Besseres auswählen der Blöcke mit Platzhalterelementen durch die Tabulatortaste
- Suchanzeige in der Blocksuche
- Lesbare Beschreibung für Blöcke mit einem Platzhalter-Setup
- Die Beschriftung der Admin-Leiste ist nun auch für Screenreader auf kleineren Bildschirmen lesbar
Änderungen im WordPress Core
WordPress 6.0 wird auch viele Änderungen für Entwickler mit sich bringen, die sie in ihren eigenen Themes, Plugins und Projekten nutzen können.
Code-Verbesserungen für Bild-, Zitat-, Listen- und Gruppenblöcke
Eine der Verbesserungen ist die Abschaffung des DIV-Tags, welches jedes Bild umgibt. Dies macht den Code ein wenig schlanker und weniger Code ist immer besser.
Früher: <div class="wp-block-image alignleft"><figure><img src="https://cubetech.ch/new-details-of-wordpress-6-0-reveal-major-changes/448508/someimage.jpg" alt="" width="100" height="100"/></figure></div>
Neu: <figure class="wp-block-image alignleft"><img src="https://cubetech.ch/new-details-of-wordpress-6-0-reveal-major-changes/448508/someimage.jpg" alt="" width="100" height="100"/></figure>
Diese Änderung gelten nur für Themes, welche die neue theme.json Datei unterstützen.
Eine weitere Änderung ist die Entfernung von HTML-Elementen namens "divs", die automatisch zu allen Blöcken hinzugefügt wurden, auf welche Ausrichtungen angewendet wurden.
Erinnerung, um Kategorie zu definieren
Wer regelmässig Beiträge publiziert, vergisst schnell mal die Kategorie vor dem Publizieren zu definieren. Mit WordPress 6,0 kommt hier eine Änderung, welche ich persönlich sehr schätze.
Beim Veröffentlichen erscheint innerhalb des gewohnten Panels neu der Hinweis, ob der Autor nicht vergessen hat, eine Kategorie zu definieren. So wird in dem Fall nicht automatisch die unbeliebte Standard-Kategorie ausgewählt.
Weitere Änderungen im Core
- Die Webfonts-API bietet Theme-Autoren eine effizientere Möglichkeit, lokale Schriftarten über PHP oder theme.json zu verwalten. Leider lassen sich aktuell mit der API keine Google-Fonts implementieren, da einige Leute der Ansicht sind, Google würde dadurch weiter an Marktmacht gewinnen.
- Neu gibts es eine API, welche verhindert, dass Blöcke auf dem Widgets-Bildschirm angezeigt werden.
- Entwickler können ab WordPress 6.0 den Filter get_the_author_link individuell anpassen.
- Verbesserte Abfrage für Sticky Posts.
Performance Optimierungen innerhalb WordPress 6.0
Ein Punkt, welcher natürlich bei so einem grossen WordPress Update nicht fehlen darf, ist der Blick auf die verbesserte Performance, welche WordPress 6.0 mit sich bringen wird.
Weniger unnötige Abfragen
WordPress-Core-Committer Jonny Harris hat einen Patch für ein 12 Jahre altes Ticket in den WordPress-Core integriert, der seiner Meinung nach massive Auswirkungen auf die Leistung von benutzerdefinierten Seiten haben kann. Die Änderung, die in der kommenden Version 6.0 enthalten sein wird, verhindert unnötige Abfragen, wenn Entwickler den do_parse_request-Filter verwenden. Plugins wie das Google Site Kit Plugin (über 1 Million Installationen), The Events Calendar (800.000 Installationen) und AMP (500.000 Installationen) nutzen aktuell diesen Filter. Dies kann dazu führen, dass unnötige SQL-Abfragen für diese Anfragen ausgeführt werden. Durch Hinzufügen eines Rückgabewerts zur parse_request-Methode der WP-Klasse können diese Abfragen nun übersprungen werden.
Verbesserte Leistung für Navigationsmenüpunkte
Ein kleines Update mit grosser Wirkung wird es für die Navigation geben. Diese konnte bisher nativ von WordPress aus schlecht gecached werden, was bei jedem Seitenaufruf unnötige Abfragen generierte. WordPress 6.0 kann dadurch den TTFB (Time to First Byte) einer Webseite verbessern.
Verbesserung des Term Query Caching
Für das Caching von Terms bringt WordPress 6.0 eine Palette von Neuerungen mit. Unserer Einschätzung nach dürften nur grosse Seiten und Blogs mit vielen Terms davon profitieren. Hier wohl auch nur dann, wenn Caching Plugins diese neue Funktion auch nutzen.
Fazit zu WordPress 6.0
WordPress 6.0 ist auf den ersten Blick schon nur durch die Zahl eine grosse Nummer, jedoch wird das Update nicht so gewaltig ausfallen, wie man es sich aktuell vielleicht vorstellt.
In erster Linie wurden gute und wichtige Verbesserungen beim Gutenberg Editor vorgenommen. Weiter wurde fleissig an FSE (Full Site Editing) gearbeitet, wodurch WordPress 6.0 vielleicht wirklich der Abschluss der zweiten Gutenberg Phase sein könnte.
Für alle Performance Fans dürften die kleinen Anpassungen betreffend dem Caching der Navigation und der Terms ein willkommenes Update sein. Hier werden wir sicher in Zukunft ein paar Benchmarks zu sehen bekommen.
Wann sollte ich auf WordPress 6.0 Updaten?
Updates sind immer eine tolle Sache und sollten auch nicht vergessen gehen. Lege vor einem Update jedoch immer ein Backup Deiner Seite an (Datenbank und wp-content Ordner). Teste am besten vorher auf einer Staging Umgebung Deine WordPress Seite auf Bugs.
Solltest Du nicht sicher sein, ob alles rund läuft, kannst Du uns gerne kontaktieren und wir helfen Dir beim Update Deiner WordPress Seite.












