WordPress 6.1 – Alle Neuerungen mit webP und dem neuen Twenty Twenty-Three Standard-Theme im Überblick

Das dritte grosse WordPress Update in diesem Jahr steht vor der Türe. Mit WordPress 6.1 kommen am 1. November 2022 wieder zahlreiche Neuerungen auf uns zu, welche auf die beiden grossen Updates WordPress 6.0 Arturo und WordPress 5.9 Josephine folgen.
Wir haben uns WordPress 6.1 bereits frühzeitig angeschaut und fassen zusammen, auf was Du Dich nach dem Update freuen darfst.
Performance-Verbesserungen in WordPress 6.1
In WordPress 6.1 wurden mehr als 25 Tickets zur Verbesserung der Performance geschlossen. Von REST-API bis zur Multisite, von WP_Query bis zur Core-Block-Registrierung und von neuen Site Health Checks bis zur Ergänzung des async-Attributs für Bilder gibt es Performance-Optimierungen für jede Art von WordPress Website.
Hinzufügen der Caching-Funktion zu Datenbankabfragen in 'WP_Query'
Innerhalb von WordPress 6.1 kommt nach über 5 Jahren «work in progress» eine Verbesserung, wie Datenbankabfragen in der Klasse 'WP_Query' durchgeführt werden. Neu wird das Ergebnis von Datenbankabfragen im Objekt-Caching zwischengespeichert.
Dies bedeutet: Wenn dieselbe Datenbankabfrage mehr als einmal ausgeführt wird, wird das Suchergebnis in der Folge aus dem Cache geladen.
Für alle, die persistentes Objekt-Caching (wie zb. Redis) verwenden, bedeutet dies, dass die Datenbankabfrage nicht erneut ausgeführt wird, so lange der Cache aktuell ist. Dies führt zu weit weniger direkten Abfragen an die Datenbank. Und das wiederum bedeutet eine Entlastung des Servers und somit mehr Performance für die Seite.
Hinzufügen des Attributs decoding="async" als Standard für Bilder
Mit dem Update auf WordPress 6.1 gibt es auch eine grössere Verbesserung, was die Handhabung der Bilder innerhalb einer Seite betrifft. So wird neu für Bilder neben dem Attribut loading="lazy" auch decoding="async" automatisch innerhalb des HTML-Codes der Seite hinzugefügt.
Das Hinzufügen der Zeile decoding="async" zu img gibt dem Browser die Erlaubnis, das Bild ausserhalb des Haupt-Threads zu decodieren. Damit wird die Decodierung des Bildes nicht auf die CPU des Benutzers abgewälzt, sondern direkt auf der Seite verarbeitet. Innerhalb der Beta-Version von WordPress 6.1 wurden vor allem bei Webseiten mit vielen Bildern kürzere Ladezeiten festgestellt.
Wir halten also fest: Durch die Implementierung der asynchronen Decodierung der Bilder auf einer Seite wird die Renderzeit der Seite reduziert. Übernimmt der Browser das Dekodieren der Bilder, können Inhalte extrem schnell geladen werden.
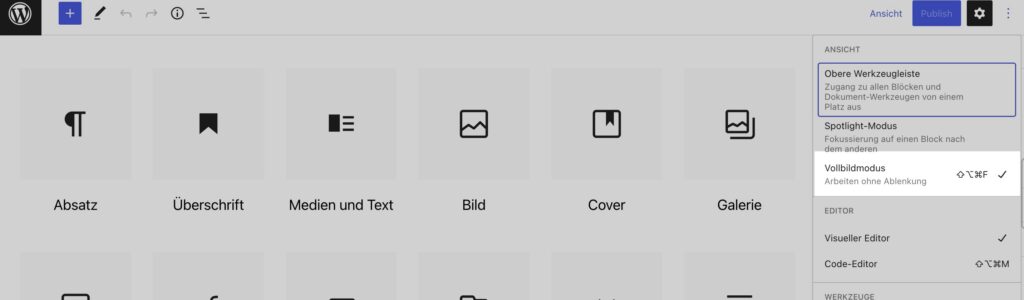
Website-Icon statt WordPress-Icon im Editor
Arbeitest Du gerne im Vollbildmodus? Dann wirst Du vor WordPress 6.1 immer das WordPress-Logo in der oberen linken Ecke deines Fensters vorgefunden haben. Neu wird dort Dein eigenes Website-Icon, welches Du im Customizer festgelegt hast, angezeigt.
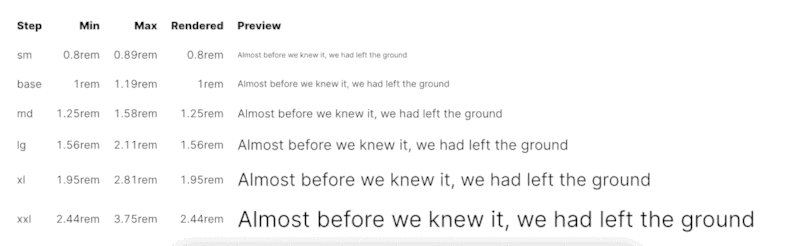
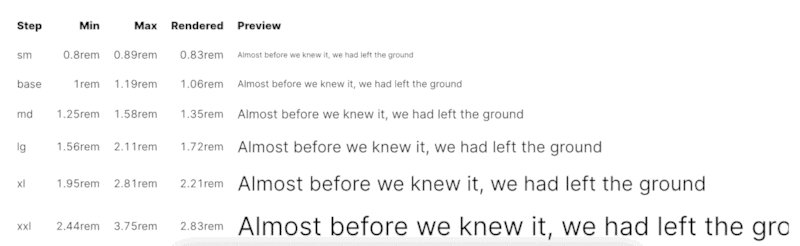
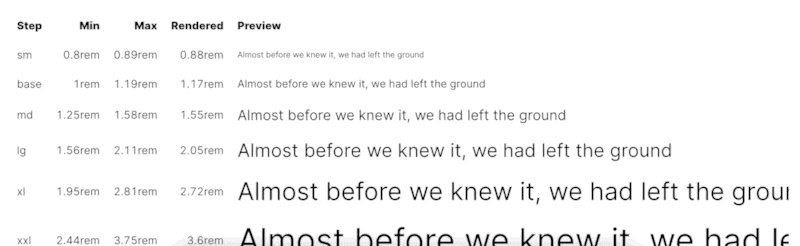
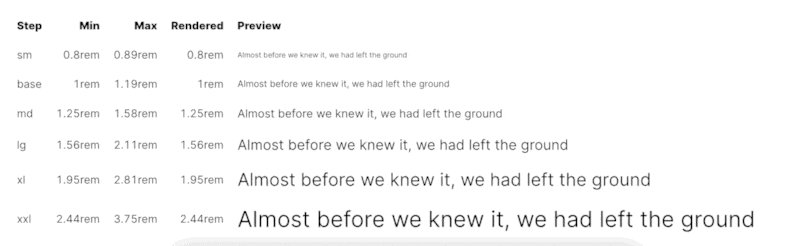
Fluid Typography: Wenn sich der Text an die Breite des Viewports anpasst
Früher war die Grösse eines Textes im Browser sehr statisch.
Mit dieser neuen Option können Themes die Themegrösse definieren, die sich an die tatsächliche Grösse des Bildschirms anpasst, so dass Deine Inhalte auf jedem Bildschirm gut aussehen. Vorteilhaft ist dies vorwiegend in Bezug auf Mobile Design, denn hier wird die Schrift gerne mal etwas kleiner dargestellt als auf dem Desktop. Mit Fuid Typography innerhalb WordPress 6.1 wird der «Mobile First»-Ansatz im Zusammenspiel mit der Desktop-Version nun möglich.

Themes wie Twenty Twenty-Two unterstützen bereits Fluid Typography: Das heisst, Du kannst dieses Feature auf einer Testinstallation bereits ausprobieren.
Automatische Bildkonvertierung ins WebP-Format
Seit WordPress 5.8 lassen sich Bilder auch im webP Format in die Mediathek hochladen, doch eine Umwandlung von PNG oder JPG in webP wurde bisher immer von der Community geblockt. Gründe, die dazu häufig genannt werden, sind unter anderem die «Befangenheit», dass webP ein von Google entwickeltes Format ist.
Weiter wünschen sich Nutzer, weiterhin die Wahl zwischen JPG und webP zu haben, da bei einer automatischen Erstellung eines webP-Bildes auch mehr Speicherplatz auf dem Server belegt würde.
Ob die automatische Konvertierung nun innerhalb WordPress 6.1 seinen Weg in das beliebte CMS findet, ist aktuell noch offen. Wer die Funktion jedoch unabhängig testen möchte, kann sich das «Performance Lab»-Plugin vom WordPress Performance Team herunterladen.
Weiter möchte ich gerne anmerken, dass in Entwicklerkreisen bereits über eine Nachfolge der Konvertierungslösung diskutiert wird. So sind neben AVIF und webP 2 auch noch JPEG XL im Rennen. Zwar werden die genannten Formate noch nicht von allen Browsern unterstützt, jedoch haben Bildkomprimierung Plugins wie Shortpixel bereits eine Integration für die Umwandlung der hochgeladenen Bilder ins AVIF-Format integriert.
Editorvorgaben werden neu gespeichert
Mit WordPress 6.1 gibt es auch wieder einige Gutenberg-Updates, welche neu gleich im Core mitgeliefert werden. So speichert der Editor neu die Nutzer-Einstellungen, nicht wie bis anhin nur im Browser, sondern neu auch in der WordPress Datenbank.

Im ersten Moment fragst Du Dich vielleicht, weshalb dies für Dich nützlich sein dürfte. Ich vermute aber, Du nervst Dich regelmässig über Dinge wie den automatischen Vollbildmodus, der sich im Editor regelmässig wieder aktiviert. Deaktivierst Du diesen Modus innerhalb von WordPress 6.1, bleibt dieser nun deaktiviert – egal, an welchem Computer oder Browser Du gerade arbeitest.
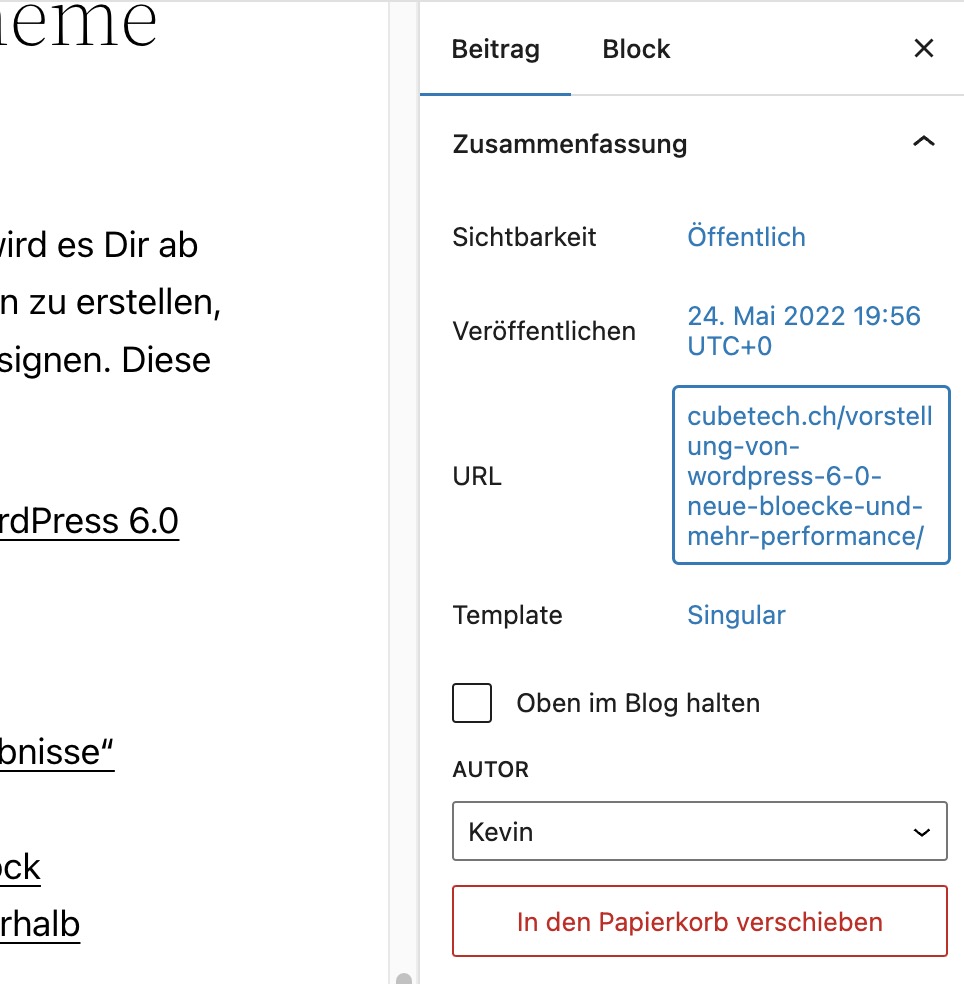
Anpassung der Anzeige und Änderung der Permalinks
Mit WordPress 6.1 wird die Sidebar innerhalb des Gutenberg-Editors leicht angepasst. Beispielsweise erscheinen Permalinks neu in der Zusammenfassung statt wie bis anhin unter der Adresszeile. Der Permalink lässt sich dort mit einem Klick anpassen, wodurch ihr euren Slug nach Euren Wünschen verändern könnt.

Neue und verbesserte Gutenberg Blöcke
Dank Gutenberg Version 14.1 dürfen wir uns auch innerhalb WordPress 6.1 über neue und verbesserte Blöcke freuen, welche uns Editoren das Leben beim Texten und Gestalten von WordPress-Seiten erleichtert.
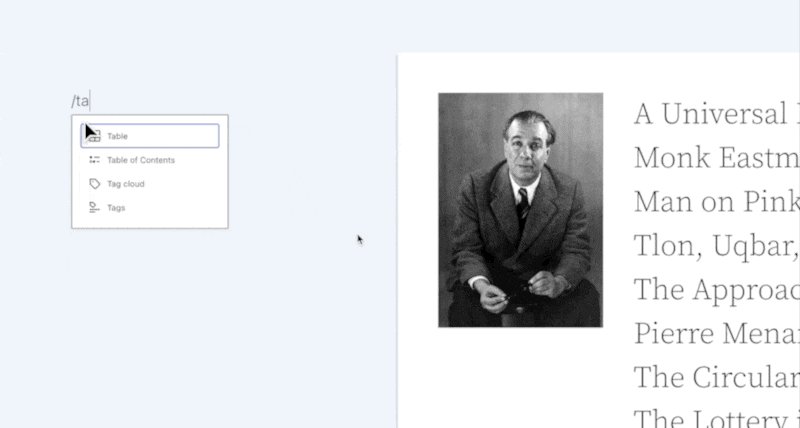
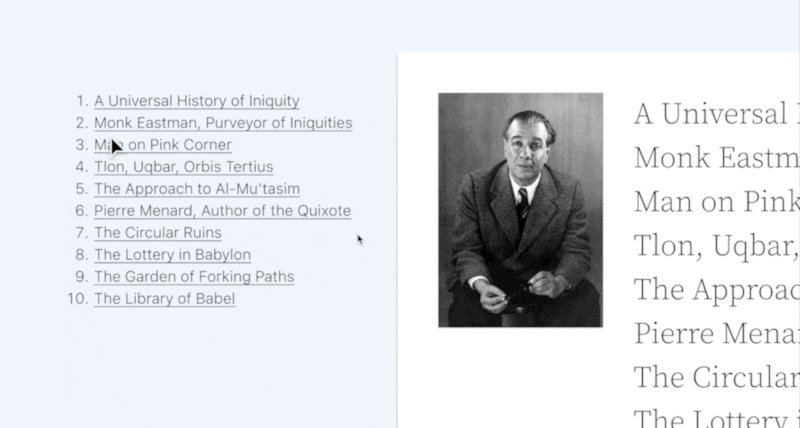
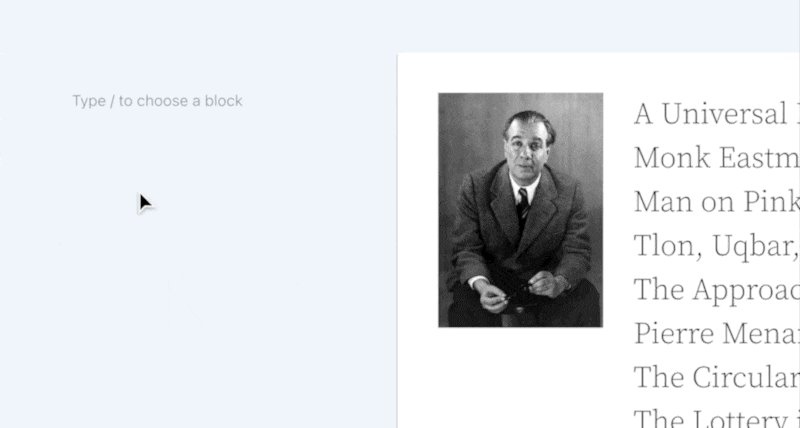
Der Inhaltsverzeichnis-Block
Es gibt viele Varianten, ein Inhaltsverzeichnis auf einer Seite zu platzieren. Entweder durch das manuelle Erstellen einer Liste mit den nötigen Ankerlinks, mithilfe von Yoast SEO und ihrem Block oder jetzt auch durch den brandneuen «Inhaltsverzeichnis»-Block.
Dieser Block kann unter WordPress 6.1 ganz einfach nach dem Intro eingefügt werden und aktualisiert sich automatisch, wenn Du im Text eine neue Überschrift einfügst.

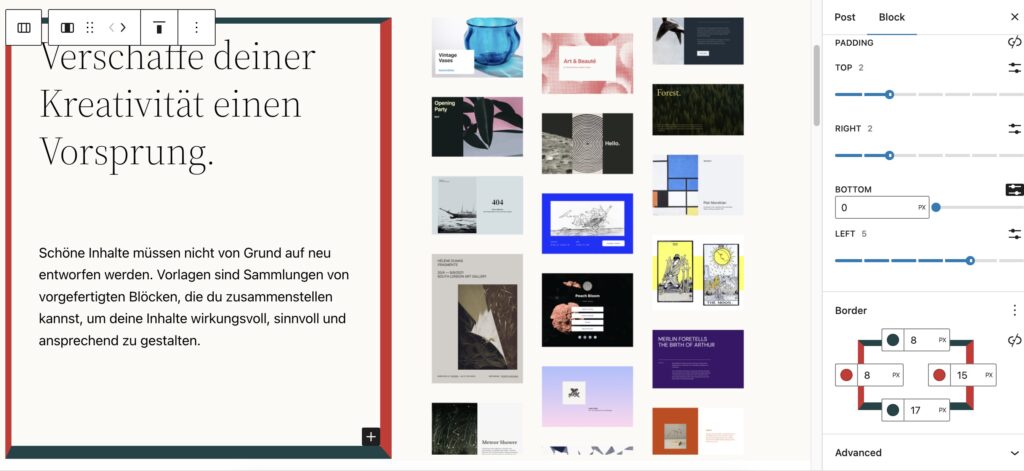
Individuelle Ränder mit individuellen Farben im Columns Block
Dank einer Änderung innerhalb der BorderBoxControl-Komponente lässt sich neu jede einzelne Seite innerhalb des «Columns»-Block mit einem individuellen Rand gestalten. Der genaue Nutzen ist hier noch etwas unklar – ausser man möchte vielleicht einen stärkeren 3D-Effekt simulieren.
Das Gleiche lässt sich nach dem Update auf WordPress 6.1 auch beim Bilder-Block machen. Bin mal gespannt, was da für kreative Lösungen entstehen werden.

Verbesserungen am Kommentar-Block
Um der Gestaltung und dem Aufbau einer ganzen WordPress-Webseite noch näher zu kommen, wurden einige Verbesserungen am Kommentar-Block vorgenommen. Diese umfassen neben den farblichen Anpassungsmöglichkeiten auch die Option, den automatisch generierten Titel ein- bzw. ausblenden zu lassen.
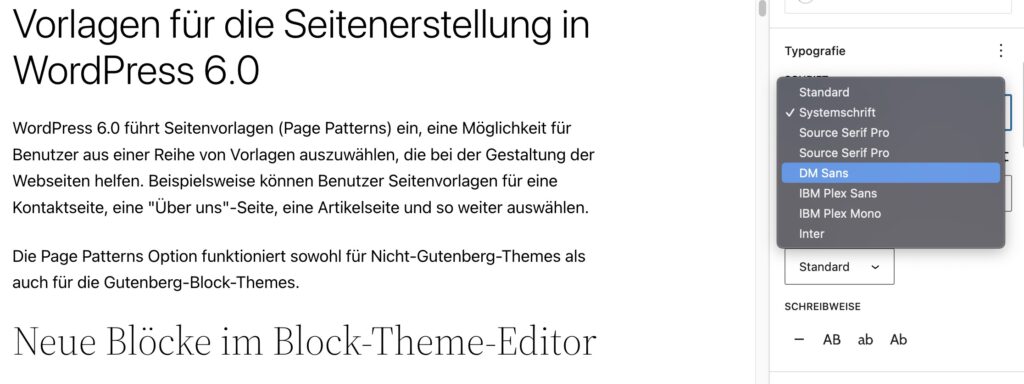
Font-Family Steuerung im Überschriften-Block
Bisher war es innerhalb von Gutenberg nicht möglich, die Schriftart im Überschriften-Block anzupassen bzw. zu kontrollieren. Dafür musste man bisher auf die Theme-Einstellungen zurückgreifen. Mit von WordPress 6.1 ändert sich das nun. Neu kann beim Aufbau von Seiten die Font-Family auch ohne Code-Spielereien angepasst werden – das bedeutet eine Vereinfachung für die Nutzer.

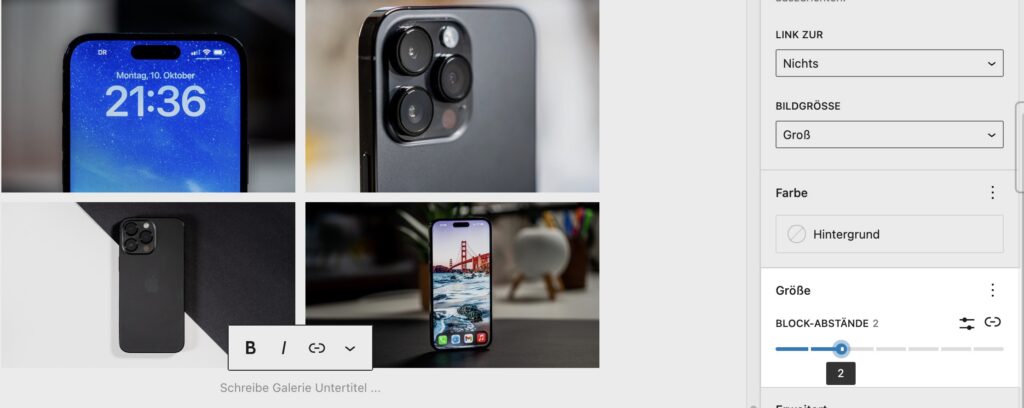
Abstände im Galerie-Block
Der Galerie-Block von WordPress war leider nie der Beste, weshalb jedes Update dazu willkommen ist. Innerhalb von WordPress 6.1 wird es neu die Möglichkeit geben, die Abstände der Bilder innerhalb einer Galerie auf allen vier Seiten einzustellen. Immerhin.

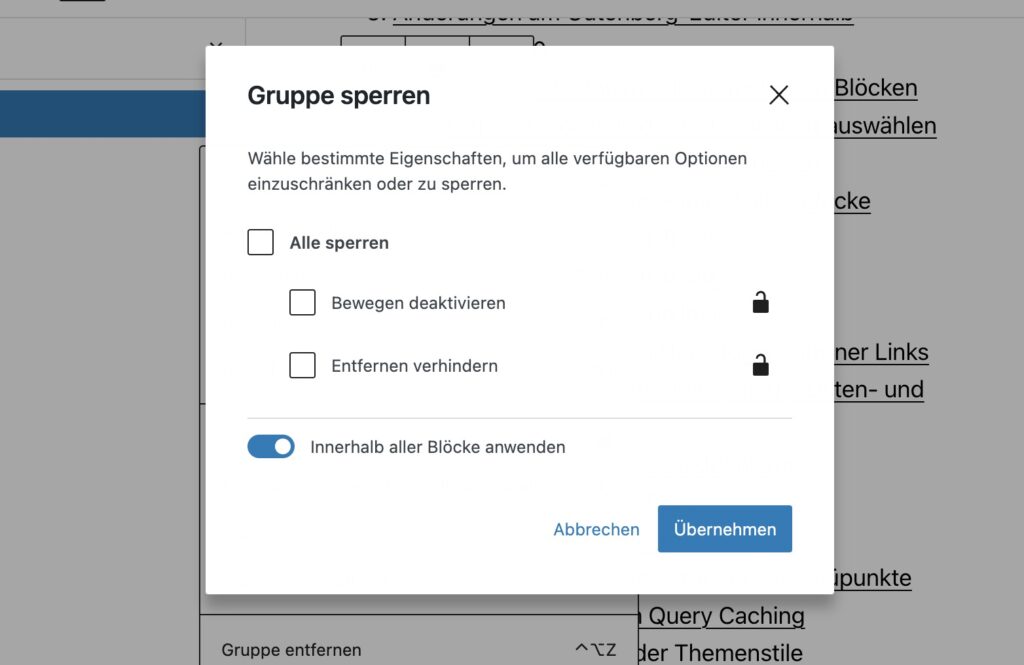
Sperre innerhalb des Container-Blocks mit einem Klick
Eine weitere kleine, aber feine Einstellungsmöglichkeit findet mit dem neuen WordPress-Update ihren Weg in den Gutenberg-Editor. So lässt sich neu nicht nur ein Content-Container sperren, sondern auf Wunsch auch jeder Block, der sich im Container befindet. Diese Möglichkeit sorgt dafür, dass Du nicht mehr einzelne Blöcke sperren musst und so der Prozess für die Erstellung neuer Seiten-Designs für Dich einfacher ist.

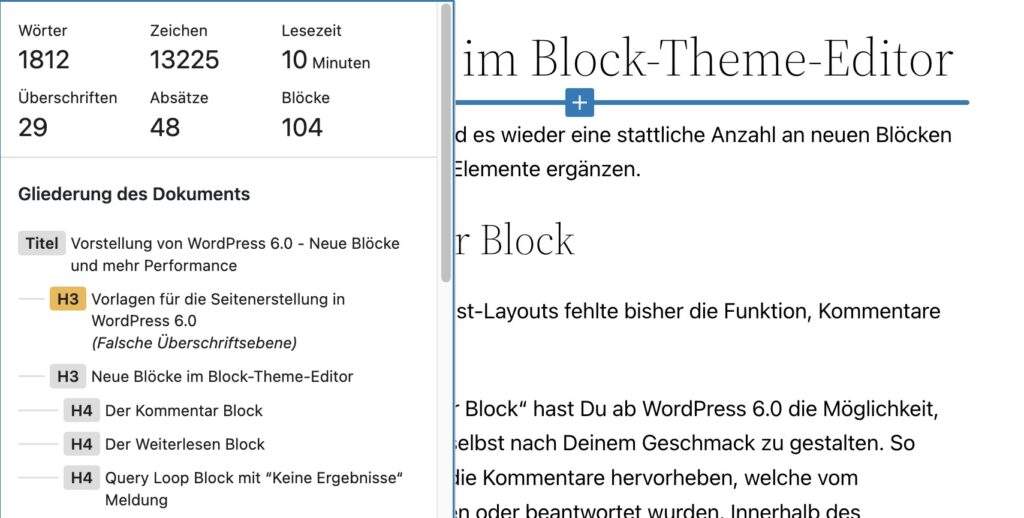
Lesezeit wird neu Gutenberg-Editor angezeigt
Ein weiteres kleineres Update ist die Anzeige der Lesezeit eines Beitrags, wenn Du auf das «Info»-Icon in der Navigation klickst. Neben Informationen zur Anzahl der Zeichen, Wörter, Absätze und Blöcken, wird nach dem Update auf WordPress 6.1 auch neu die Lesezeit angezeigt. Diese wird anhand der 189 Wörter pro Minute berechnet, die eine Person im Durchschnitt lesen kann.
Warnung über falsche Überschriften-Hierarchie
Zusätzlich zur Lesezeit gibt WordPress Dir neu auch eine Warnung, sollte die Hierarchie der Überschriften nicht stimmen. Dieser Faktor hat wesentlichen Einfluss auf die Suchmaschinenoptimierung (SEO) und für die Lesbarkeit des Textes für Deine Besucher. Deshalb finde ich persönlich diese Funktion klasse, um schnell und einfach einen Check vorzunehmen.

Wie sieht die Zukunft von WordPress aus?
Mit WordPress 6.1 wollte die Community eigentlich die zweite «Gutenberg»-Phase abschliessen. Persönlich denke ich, dass diese Phase allerdings noch bis zu Version 6.3 andauern wird. Nach Phase 2 soll mit Phase 3 die Möglichkeit entstehen, dass mehrere Autoren gleichzeitig an einem Beitrag oder an einer Seite arbeiten können. Matt Mullenweg erwähnt im unten eingefügten Video diese Funktion in «Google Docs», wo dieses Multi-Autor-Feature bereits bestens funktioniert. Ob WordPress dieses hoch gesteckte Ziel wie geplant in wenigen Updates implementieren kann, bleibt abzuwarten. Umso glücklicher wäre ich (und andere WP-Nutzer) aber, wenn dies endlich umgesetzt würde.
Im Video unten kannst Du das ganze Video und Interview mit Matt anschauen. Er gibt dort einen Eindruck über die Zukunft von WordPress und beantwortet Fragen von Entwicklern. Mullenweg erklärt auch, weshalb die ersten beiden Gutenberg-Phasen länger dauerten, als viele erwartet hatten und welchen Impact diese Entwicklungen auf die nächsten zwei Phasen bei WordPress haben.












